wordpress的TAG标签设置title自定义调取的方法
wordpress很不错,上手快,建站速度也快。但对于SEO来讲,还是有很多细节需要注意的。比如,tag标签页,在SEO中其实作用蛮大的,可以作为内容聚合页面,但wordpress中对于标题没有过多的优化, 这个需要站长自行处理。下面就为大家介绍一种自定义tag页面title的方法。
自定义修改首,如图

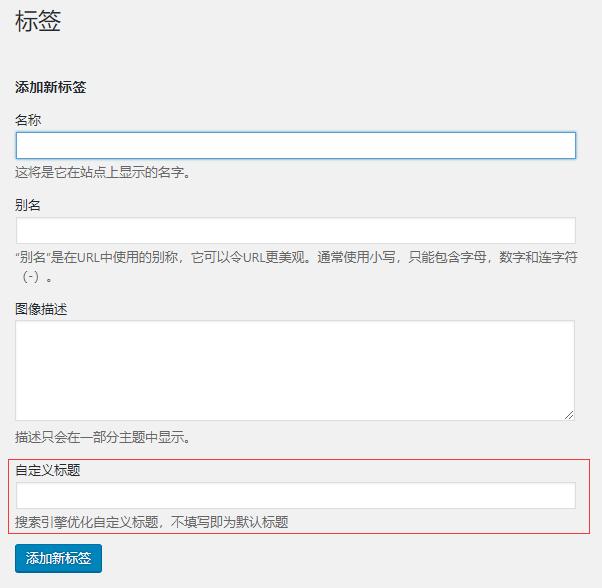
修改后,自定义tag页面title,如图:

接下具体介绍一下每一操作
首先,在模板主题目录下新建一个title.php文件,将下面代码复制于文件中
<?php //自定义分类标题 by https://www.liulinblog.com class zm_wp_title{ function __construct(){ // 分类 add_action( 'category_add_form_fields', array( $this, 'add_tax_title_field' ) ); add_action( 'category_edit_form_fields', array( $this, 'edit_tax_title_field' ) ); add_action( 'edited_category', array( $this, 'save_tax_meta' ), 10, 2 ); add_action( 'create_category', array( $this, 'save_tax_meta' ), 10, 2 ); // 标签 add_action( 'post_tag_add_form_fields', array( $this, 'add_tax_title_field' ) ); add_action( 'post_tag_edit_form_fields', array( $this, 'edit_tax_title_field' ) ); add_action( 'edited_post_tag', array( $this, 'save_tax_meta' ), 10, 2 ); add_action( 'create_post_tag', array( $this, 'save_tax_meta' ), 10, 2 ); } public function add_tax_title_field(){ ?> <div class="form-field term-title-wrap"> <label for="term_meta[tax_zm_title]">自定义标题</label> <input type="text" name="term_meta[tax_zm_title]" id="term_meta[tax_zm_title]" value="" /> <p class="description">搜索引擎优化自定义标题,不填写即为默认标题</p> </div> <?php } // add_tax_title_field public function edit_tax_title_field( $term ){ $term_id = $term->term_id; $term_meta = get_option( "zm_taxonomy_$term_id" ); $zm_title = $term_meta['tax_zm_title'] ? $term_meta['tax_zm_title'] : ''; ?> <tr class="form-field term-title-wrap"> <th scope="row"> <label for="term_meta[tax_zm_title]">自定义标题</label> <td> <input type="text" name="term_meta[tax_zm_title]" id="term_meta[tax_zm_title]" value="<?php echo $zm_title; ?>" /> <p class="description">搜索引擎优化自定义标题,不填写即为默认标题</p> </td> </th> </tr> <?php } // edit_tax_title_field public function save_tax_meta( $term_id ){ if ( isset( $_POST['term_meta'] ) ) { $t_id = $term_id; $term_meta = array(); $term_meta['tax_zm_title'] = isset ( $_POST['term_meta']['tax_zm_title'] ) ? $_POST['term_meta']['tax_zm_title'] : ''; update_option( "zm_taxonomy_$t_id", $term_meta ); } // if isset( $_POST['term_meta'] ) } // save_tax_meta } // zm_wp_title $wptt_tax_title = new zm_wp_title(); function the_zm_title() { $category = get_the_category(); $term_id = $category[0]->cat_ID; $term_meta = get_option( "zm_taxonomy_$term_id" ); $tax_zm_title = $term_meta['tax_zm_title'] ? $term_meta['tax_zm_title'] : ''; echo $tax_zm_title; } function get_current_tag_id() { $current_tag = single_tag_title('', false); $tags = get_tags(); foreach($tags as $tag) { if($tag->name == $current_tag) return $tag->term_id; } } function zm_tag_title() { $term_id = get_current_tag_id(); $term_meta = get_option( "zm_taxonomy_$term_id" ); $zm_tag_title = $term_meta['tax_zm_title'] ? $term_meta['tax_zm_title'] : ''; echo $zm_tag_title; } ?>第二步,把title.php文件引入到functions.php文件中
//自定义标题 require get_template_directory() . '/title.php';第三步,新建模板页面header-tag.php,将header.php内容全部复制到header-tag.php页面中,并将<title><?php echo _title(); ?></title>替换成以下代码:
<?php if ( is_tag() ) { ?><title><?php $title = zm_tag_title(); echo ($title) ? ''.$title.'' : single_tag_title("", true); ?> - <?php bloginfo('name'); ?></title><?php } ?>第四步:修改tag.php
将以下代码
<?php get_header(); ?>替换为以下代码
<?php include('header-tag.php'); ?>好了,这样就可以达到不同模板调取不同头部文件了。尾部文件调取同理,可以自己试一下。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END