WordPress上传缩略图、特色图像、图片都会自动按比例裁剪成多个小尺寸图片,它的目的是适应不同设备上的图片显示。现在用的WordPress主题大多数都是自适应主题,这个功能基本上就没什么用了,而且还有劣势很占用空间大小。下面分享下WordPress禁用缩略图自动裁剪功能的方法。
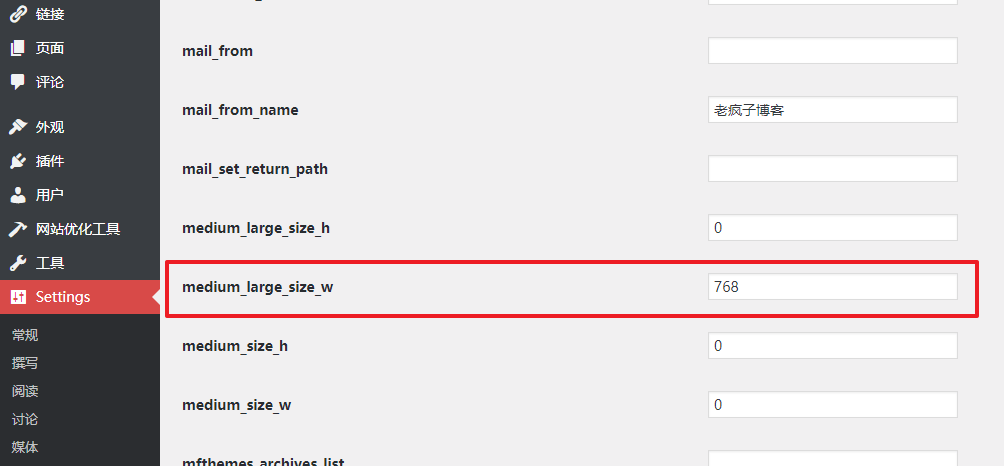
方法一、 后台多媒体参数设置
如果我们有需要缩略图自动剪裁的,那就进行设置,最大中等大小和大尺寸图片完全可以用我们自己添加图片的时候自己设定,不需要系统再给我们剪裁。

设置完上面的还没有彻底弄完,WordPress还会自动裁剪一个固定宽度为768的图片文件。打开WordPress上帝模式设置,访问http://你的域名/wordpress/wp-admin/options.php,在浏览器按下 Ctrl+F 搜索 medium_large_size_w,把768改成0

到此你在上传图片WordPress就不会再自动裁剪图片了。
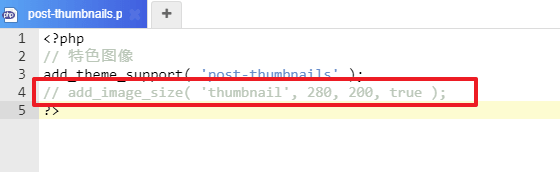
一些主题带有自动裁剪图片的功能, 按照上面的方法设置后,上传图片依旧会有自动裁剪后的图片,这可能是因为一些主题的代码设置了。我用的这款主题在“主题文件夹/inc/functions/post-thumbnails.php”文件里就有自动裁剪缩略图的代码设置,把它注释掉就行了。

你可以把正在使用的主题文件(主题文件在WordPress/wp-content/themes文件夹下),下载到本地后用ide编辑器打开主题文件夹下的所有.php文件,然后搜索“add_image_size”找到后将其注释掉。
方法二、添加参数禁止剪裁
我们将下面代码添加到当前主题functions.php文件中。
add_filter( 'create_fun_core', create_function( '', 'return 1;' ) );这样,我们的WordPress程序就不会自动剪裁图片。可以确保我们网站数据正常,不至于增加很多没用的图片。




















