随着网络科技和硬件设施的发展,人们对大容量数据存储的需求与日俱增,各种产品和概念相继出现。群晖NAS作为其中的代表,自然获得了不少中小型企业和个人用户的欢迎,其普及程度也越来越高。而数据中心功耗不高,且数据交换可能随时发生,因此运行也相对稳定,也就成为昂贵的专业服务器的替代品之一,一些个人博客和小型企业官网,都是依托群晖系统搭建的。但群晖系统通常运行于内网,想要将群晖上的网页发布到公共互联网,可以使用cpolar的数据隧道功能实现。现在,就让我们向大家展示,如何在群晖NAS上建立一个网页,并使用cpolar将其发布到公共互联网上吧。
遵循从易到难的原则,我们先尝试在群晖NAS上建立一个简单的静态网页,熟悉cpolar创建数据隧道的流程和发布网页的原理,在进行更深层次的动态网页搭建。要搭建静态网页,首先要在群晖系统的套件中心安装网页运行必备的程序,这些程序包括php系列以及web station套件。这里我们选择安装php系列的php7.4版(这也是后期搭建动态网页必须的,因此先行安装)。
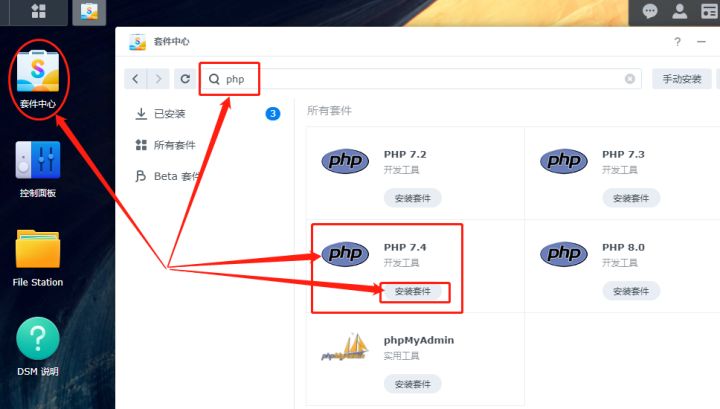
打开群晖系统的套件中心,在搜索框中输入php,从中找到php7.4,点击图标下方的“安装套件”进行安装。

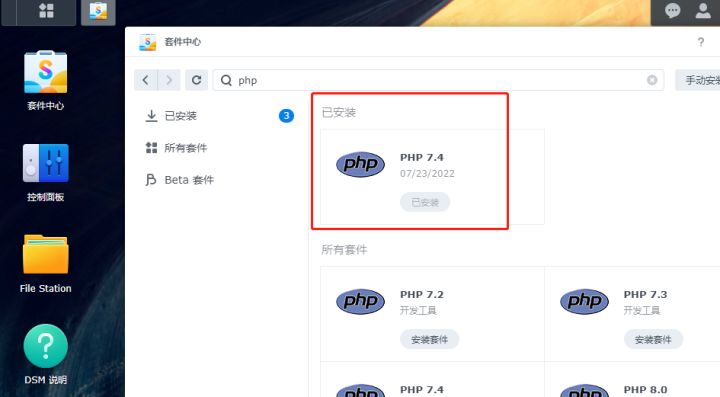
php7.4安装完成后,就会显示为“已安装”。

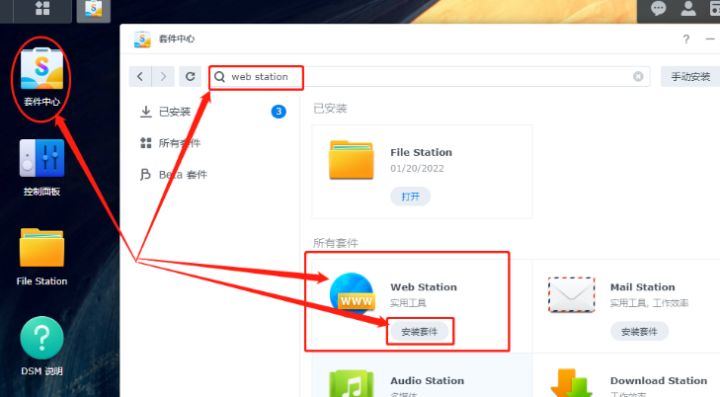
同样的步骤,我们再搜索并安装web station套件。


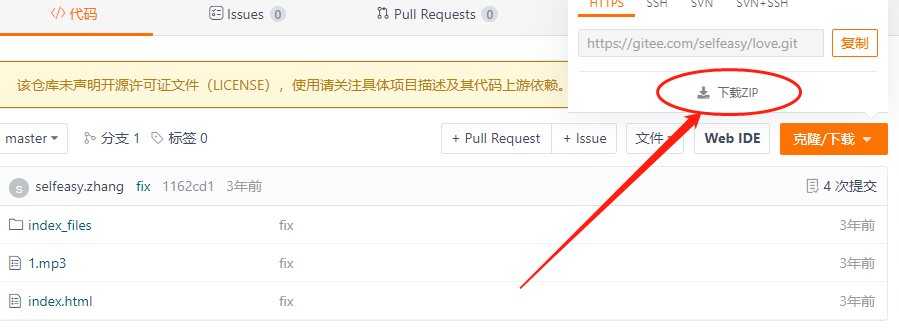
在进行web station的设置之前,我们先找一个简单网页的源代码,用于我们的网页展示。这里我选择的源代码为开源网页(感谢制作者的开源共享),下载地址为“https://gitee.com/selfeasy/love”,为方便操作,可以zip格式下载

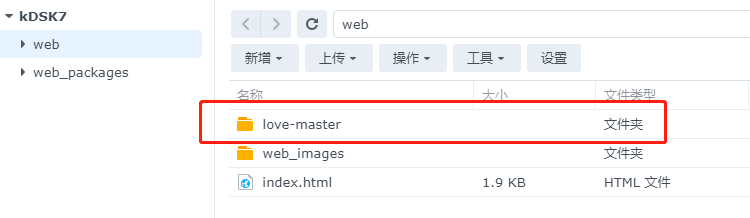
接着在本地计算机将其解压。解压后,可以直接将网页文件夹拖动到群晖系统中,此时我们可以先将其存放在web文件夹下


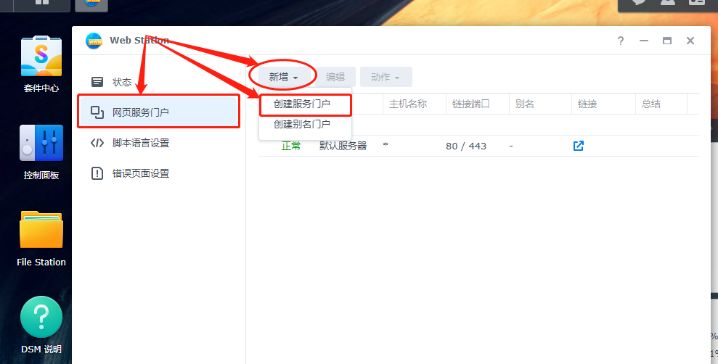
完成网页文件夹的移动后,我们就能对web station进行简单设置,使其生成本地网页运行的环境。点击web station图表下方的“打开”按钮,进入web station的主界面,我们点击左侧的“网页服务门户”项,点击页面上方的“新增”,在跳出的选择框中选择“创建服务门户”,生成一个网页运行容器。

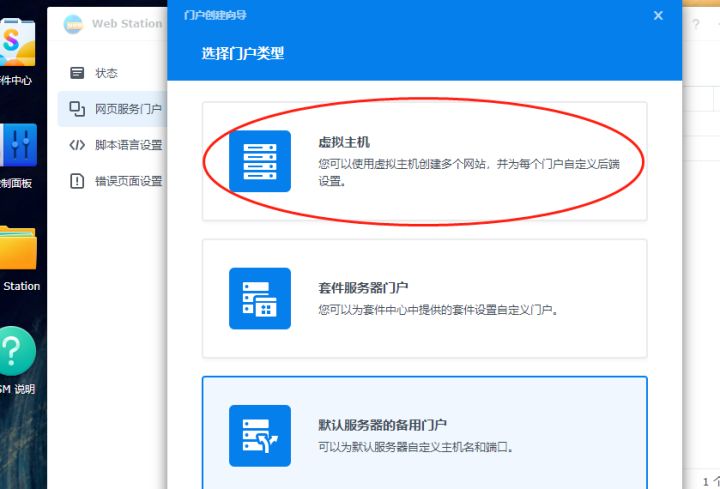
再在弹出的页面中,选择“虚拟主机”

点击后,我们就进入虚拟主机的设置页面,在这个页面,我们需要对参数进行逐一设置。
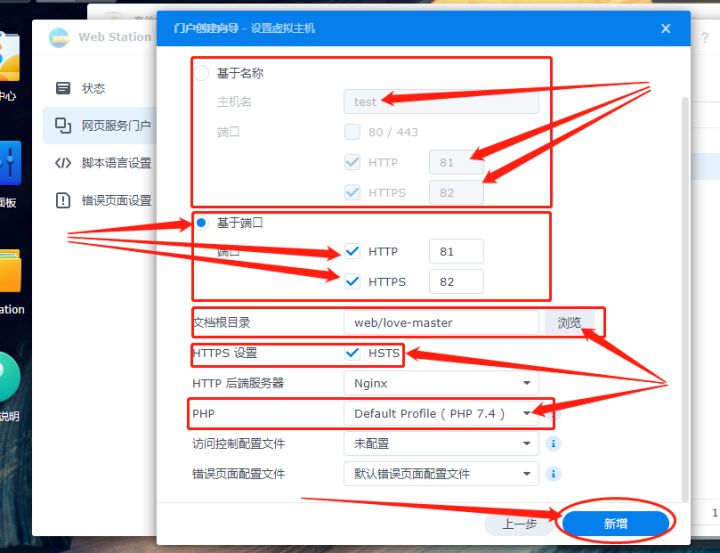
首先是端口的设置,我们可以选择是基于主机名访问网页,还是基于端口号访问网页(也就是生成的本地地址以英文为标识,还是以数字为标识)
选择基于名称
主机名:由于是测试创建,所以主机名选择test;
端口:去掉勾选80/443端口(80端口附加了很多web管理,为避免混淆,还是不要选它),勾选http并附加端口号81(群晖套件占用了大量端口,所以选个比较少用的);
选择基于端口
端口:勾选HTTP,并在其后的空格内,填入端口号81(https端口我们大概率用不上,但也需要顺延端口号,否则会提示端口设置错误)
需要注意的是,基于端口和基于主机名,只能有一个生效,二者不能同时生效,并且:
基于端口的网址是http://局域网IP/主机名
基于端口的网址是 http://局域网IP:端口号
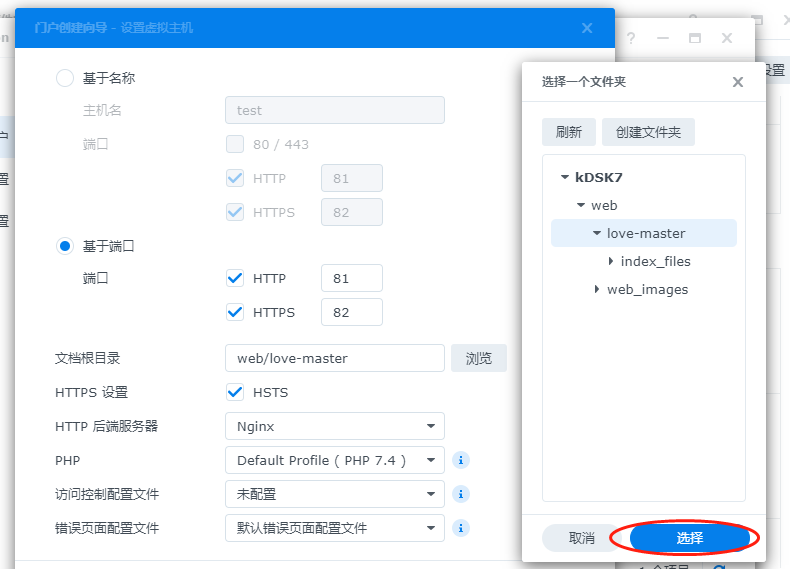
接下来是对网页内容进行选择,这里我们可以输入之前移动的开源网页地址。当然,也可以使用空格后方的浏览按钮,设定路径选择网页文件夹。

完成网页内容的选择后,我们需要选择php。如果apa安装无误的话,会在PHP栏位内出现我们所安装的php7.4,只需点击选择即可。

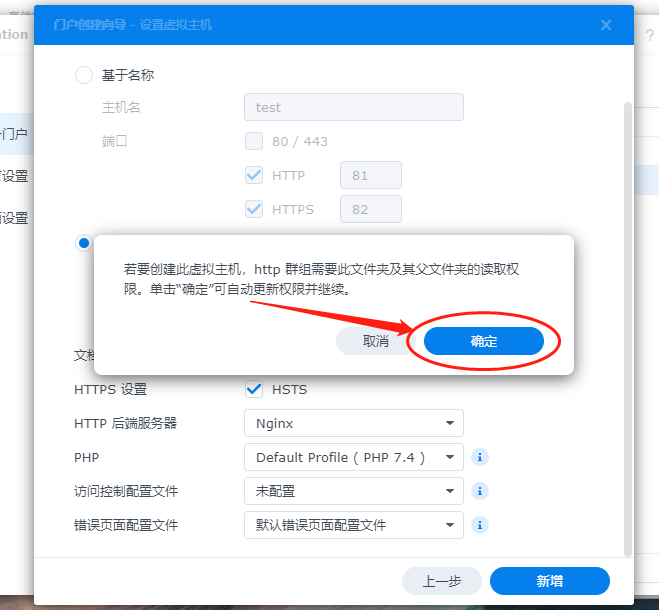
这些设置完成后,就可以点击下方的“新增”按钮,创建新的虚拟网页主机。此时可能会跳出对应权限的许可,我们点击“确认”即可。

接着,在web station就会显示出我们创建的新的主机,也证明我们新建的静态网页设置成功。

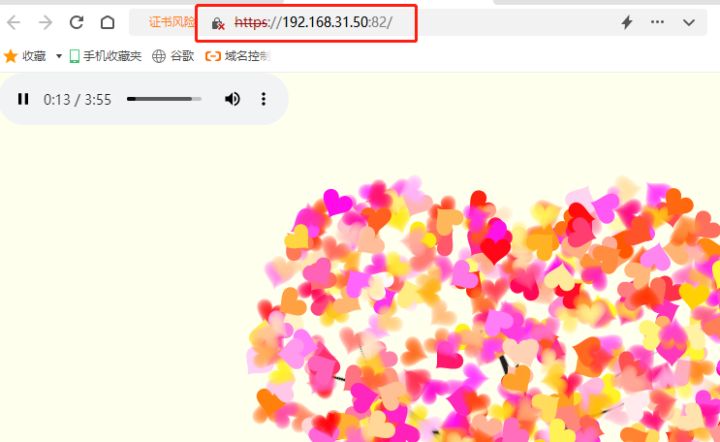
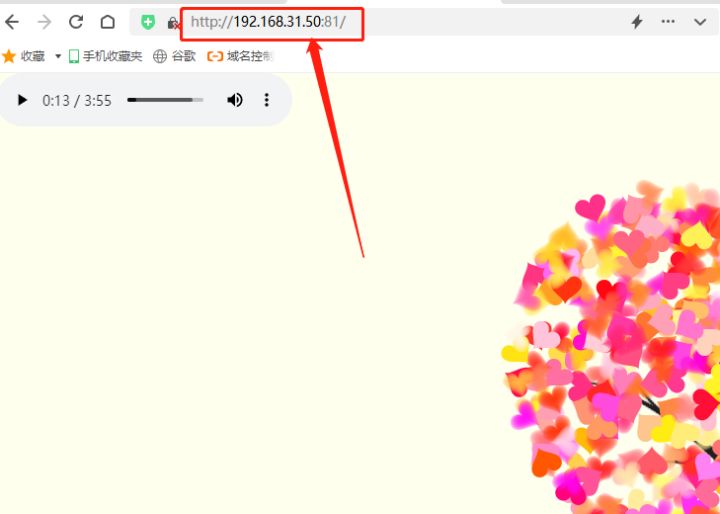
为测试我们的网页是否建立,我们可以点击蓝色的“跳出”图表,看看是否能访问到这个网页。



可以看到,我们的网页模板已经能够正常打开,也就说明群晖NAS上的静态网页配置成功。由于web station的配置细节较多,我们在配置的时候需要多一分小心,以免配置错误导致网页无法访问。在下篇文章中,我们将向大家介绍,如何使用cpolar,将这个新鲜出炉的网页发布到公共互联网上。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。