-
福利推荐 配色单调怎么办?用这 11 个网站把你的 PPT 做出高级感
-
色彩,在我们工作的时候是一种锦上添花的元素。无论你是做设计,是制作幻灯片,还是制作文案,一个套优秀的配色总会让你的作品别有一番韵味,惹的不只是别人的眼,还顺了自己的心。但你可能会时常苦恼自己不是很了解配色理论,无法搭配出一让人满意的颜色。
其实你只需要一些网站,就可以完成一套不错的配色了,这篇文章里少数派就会为你推荐 11 款不错的配色网站。
Colordot & Colourcode
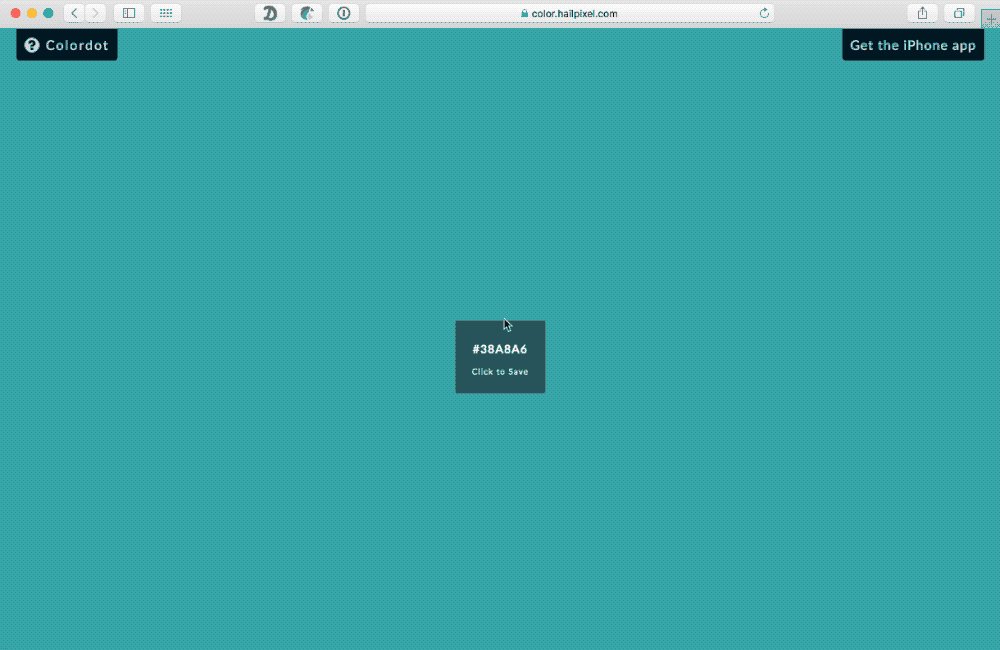
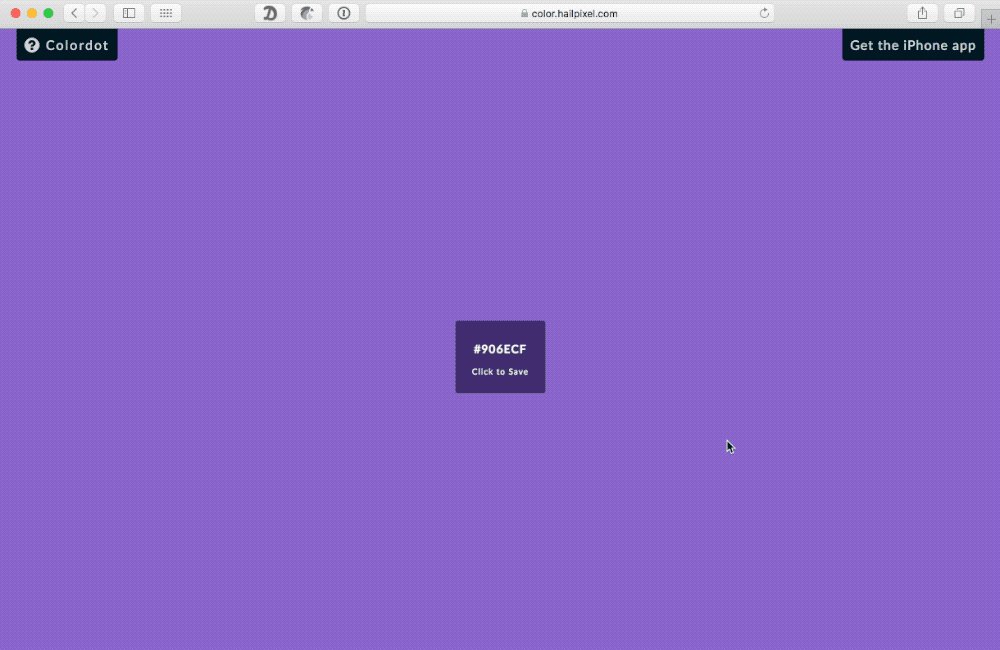
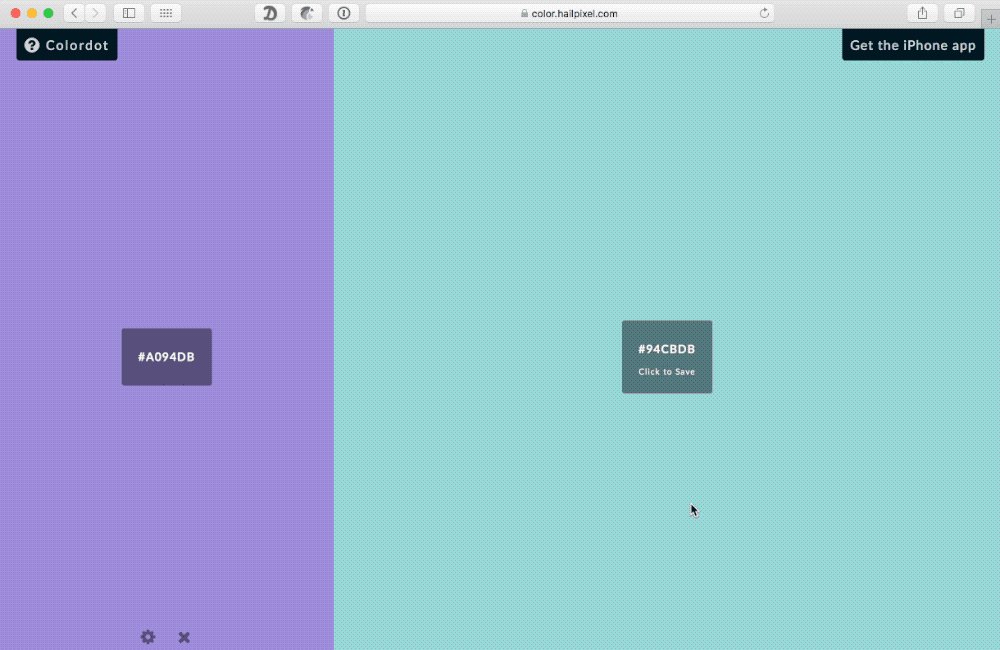
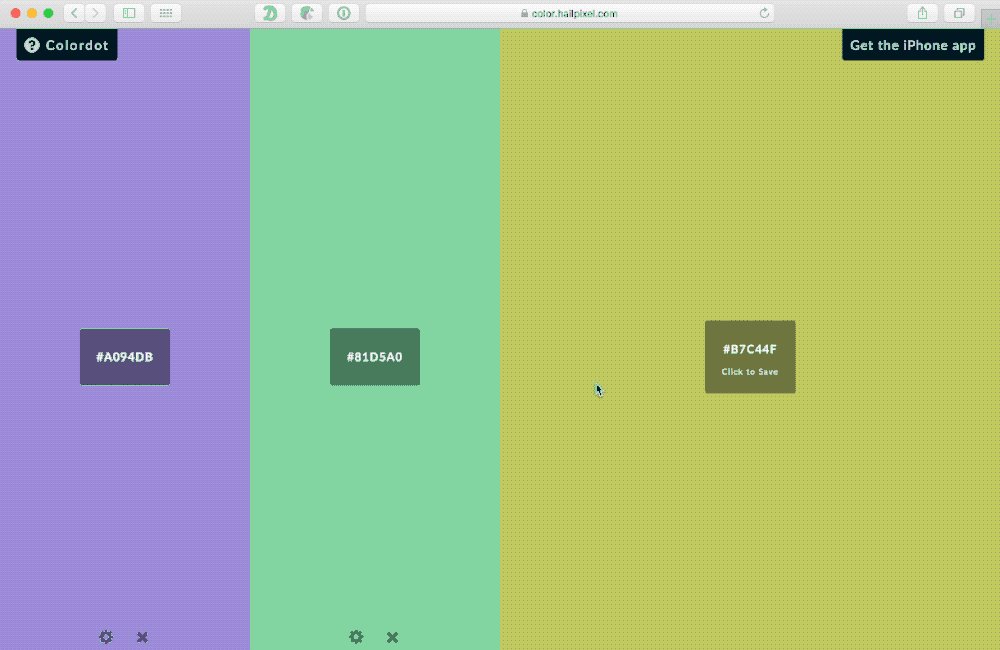
Colordot 和 Colourcode 这两个网站其实大致一样,都是用户在网页区域内随意移动鼠标来生产色卡,在不断生成的色卡的同时用户可以产生自己灵感,看看能不能随机出一个自己满意的配色。
对于已经生成的色卡,你可以点击删除或者对它的色值(RGB、HSL)进行一个微调。其中 Colordot 还提供了 iOS 客户端,可以直接用滑动缩放等手势操作即可完成色卡的选择。而 Colourcode 的功能比前者更加全面一些,完成自己色卡选择过后还可以选择不同的色卡搭配,并且还可以以不同的格式保存到本地。

Awwwards
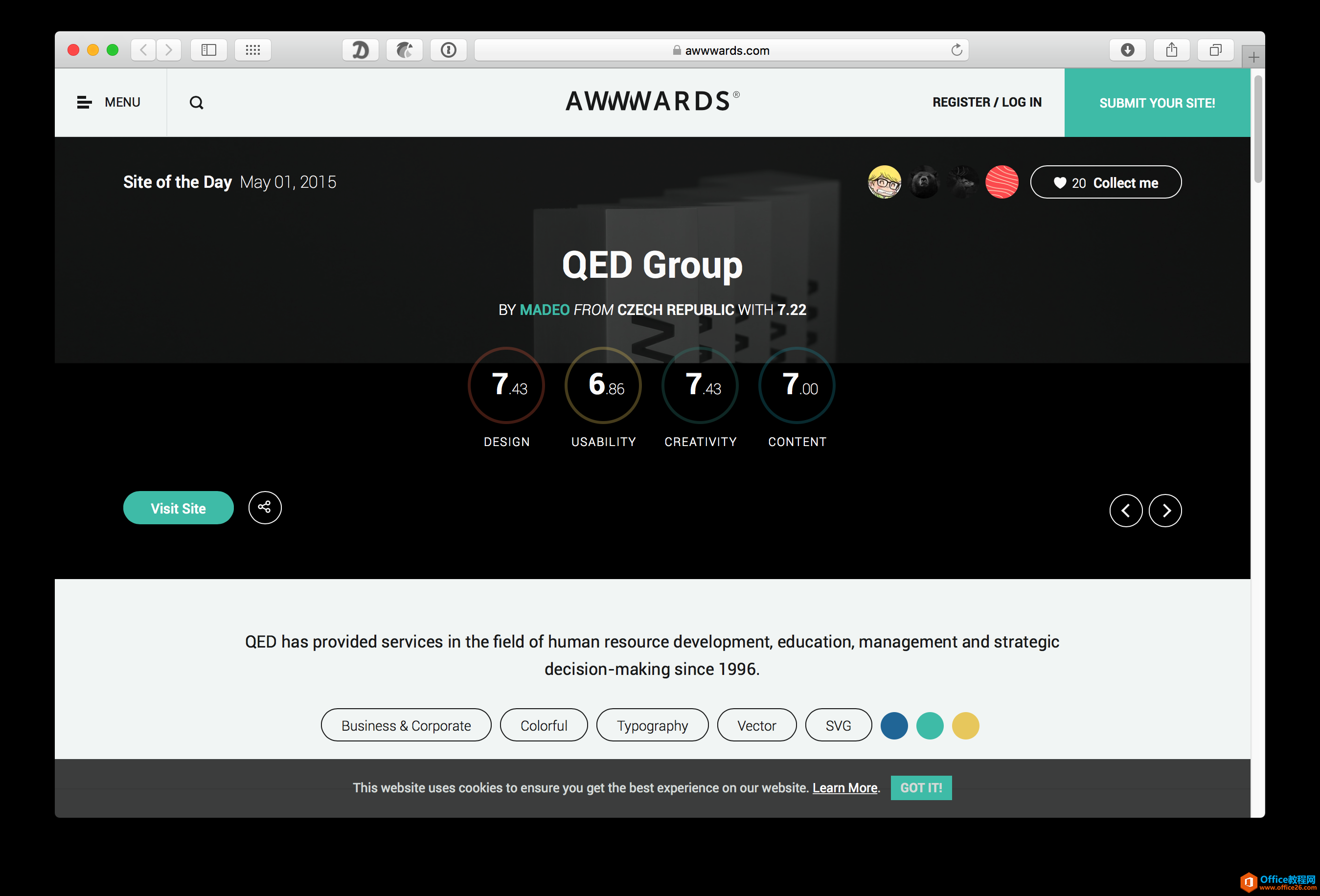
一个好的配色,不只是可以从专门的配色网站中获取,有时我们也可以直接浏览一些优秀的设计案例。Awwwards 上收集了众多非常优秀的网页设计案例,我们在鉴赏他们的设计作品时,不妨也可以看看人家是如何给项目配色的。
它的搜索分类非常的齐全,你可以根据颜色、类型、标签、地理位置等多个方面去塞选出你需要的项目。并且网站也会对项目进行一个评分,分别从「Design、Usability、Creativity、Content、Developer」 五个方面评价,所以用户也可以直接根据分数更快的找到最好的作品。

colr.org
很多优秀的电影或者照片,时常会在后期进行调色,就是「银翼杀手」的色调风格在那段时间可以说是非常的火热了。其实这些调色方案,我们也可以用于你自己的项目,colr.org 就是来帮助你完成这项任务的一个工具网站。
用户可以通过自己上传本地的照片,或者直接使用网页链接来导入照片。当你点击照片的时候,上面会显示很多的正方形方块,那就是照片上的色彩。用户可以自己在众多小方块中选择自己喜欢的颜色,也可以点击上方的按钮让网页自动帮你把照片里的主色调提取出来。
如果你是 Sketch 的用户,可能这个网站你也不需要了,可以尝试 Alembic 这款插件,它用起来会更加的简单。

Material Colors
在每年 Google Play 评选优秀 App 的时候,都会有很多严格遵守 Material 设计规范的软件出现在我们的视野里。这些精美的 App 出来在布局、元素的使用上是遵守规范的,在色彩的使用上也是非常的「精准」。对于我们来说,也可以把 Material Colors 运用到我们的项目中。
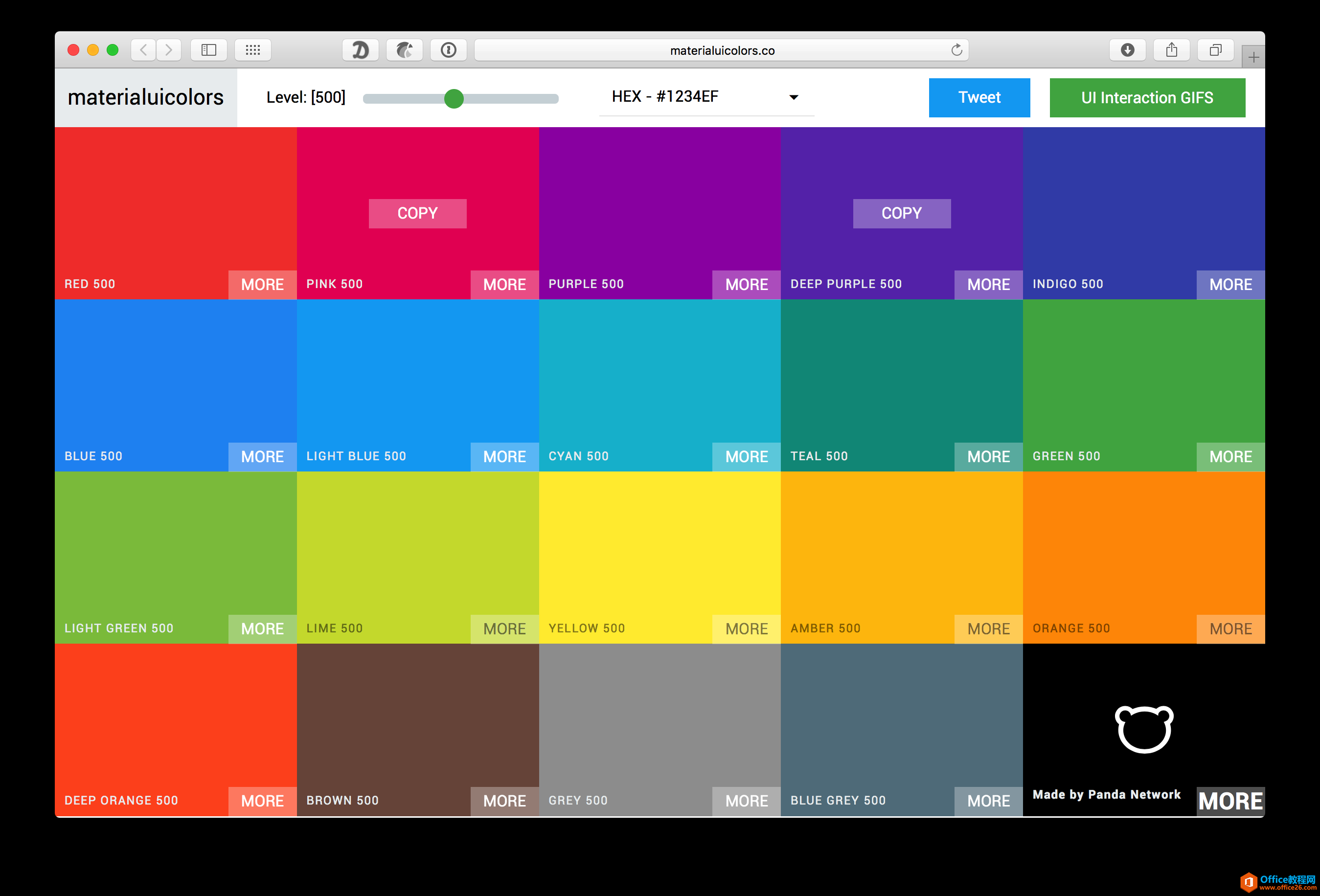
除了在谷歌官网的 Guidelines 里可以找到详细的配色以外,用户也可以通过第三方的网站来快速选择出自己的一套方案。比如在 materialuicolors 和 Flat UI Colors 上你可以快速获得多种颜色的搭配。
然后还可以根据自己的使用情况来适当的调节颜色的等级,等级越高的色彩会越深厚。为了方便不同的色值使用习惯,网站也提供了 HEX、RGB 等多种样式复制。

Hex Color
使用设计工具的用户对于不同色值的使用一定是非常的熟悉,而且大多数设计工具也可以使用不同的类型的色值。对于一个不同用户来说,可能你有的时候在找到一个颜色后,它提供的色值并不是你需要的。
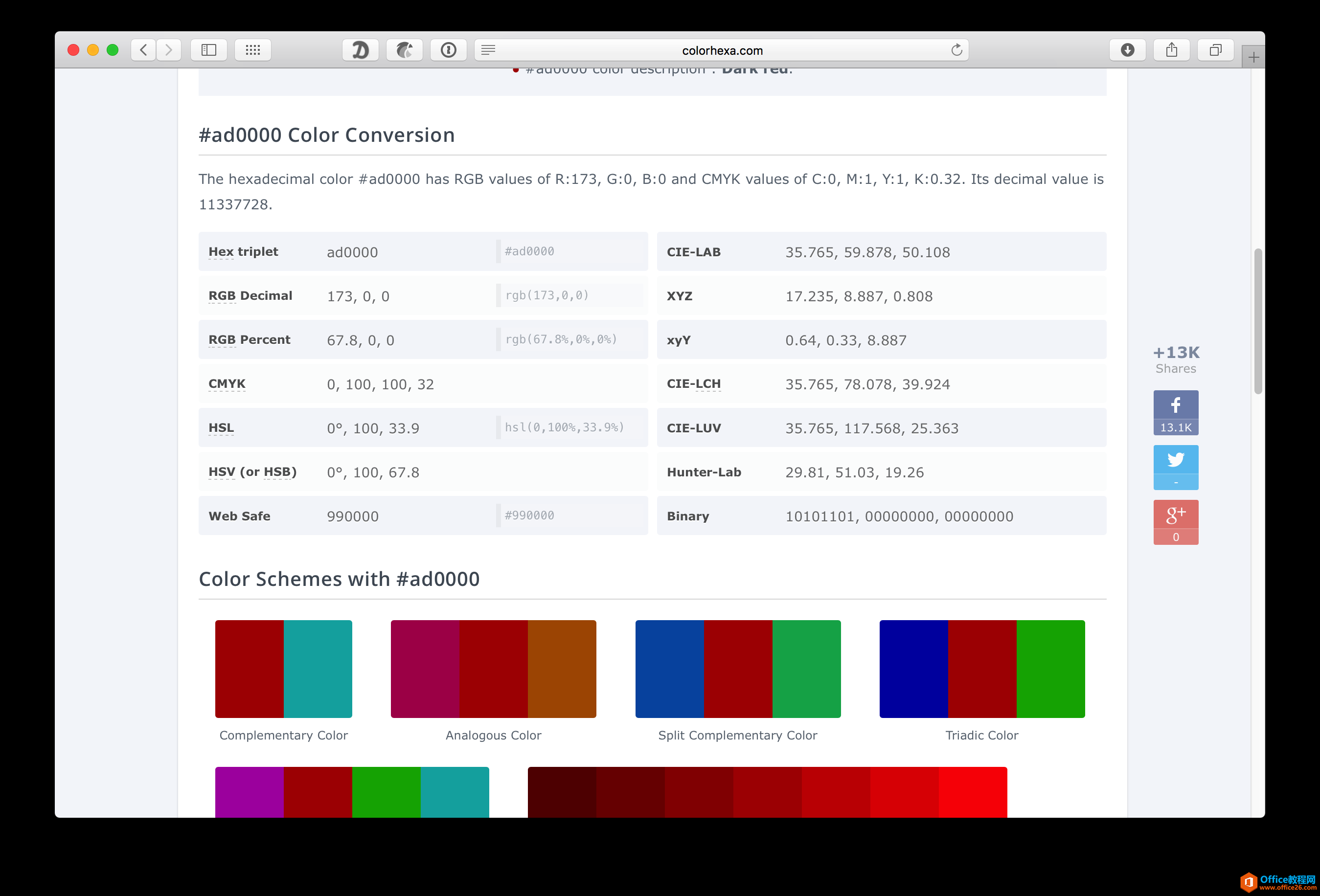
这个时候你可以使用软件中的吸管工具来直接进行采色,但是吸管工具其实并没有你想象的那么精准,时常会出现一定的偏差。而 Hex Color 这个网址会给你更好的答案,它会将你的色彩的所有详细信息展示出来。不仅是不同色值的情况,还有这些颜色所应用在哪些颜色主题中比较合适,以及相应的颜色又有哪些,可以说是颜色的百科全书了。

Cute Color
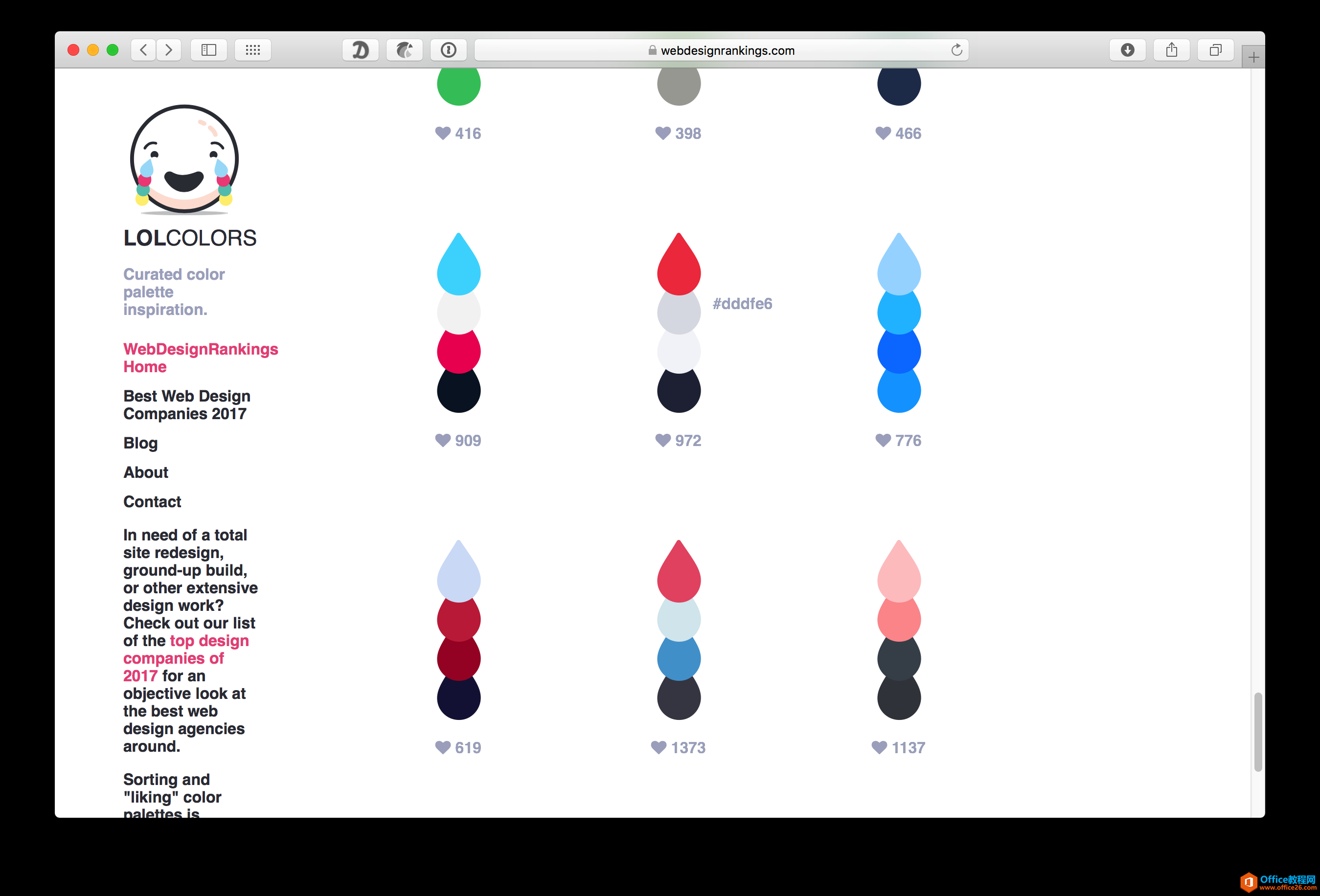
Color Hunt 和 LOL Colors 是两个既「直接」又「可爱」的色彩网站。说它们直接的原因是因为在这里有着非常现成的成品,无需你搜索,只需要你浏览并选择你所爱即可。而他们的设计又是众多网站里最可爱的,圆润的边角加上清新的颜色,给人一种非常的舒适的感觉,当你看到网页左上角的笑脸时会更加的喜欢上它们。
除了现成的配色方案以外,还提供了一个热度系统,你可以为自己喜欢的配色方案点赞,同时也方便你直接找到最热门的配色方案,用户也可以通过邮件订阅的方式来每周收到新配色的推送。

传统の色彩
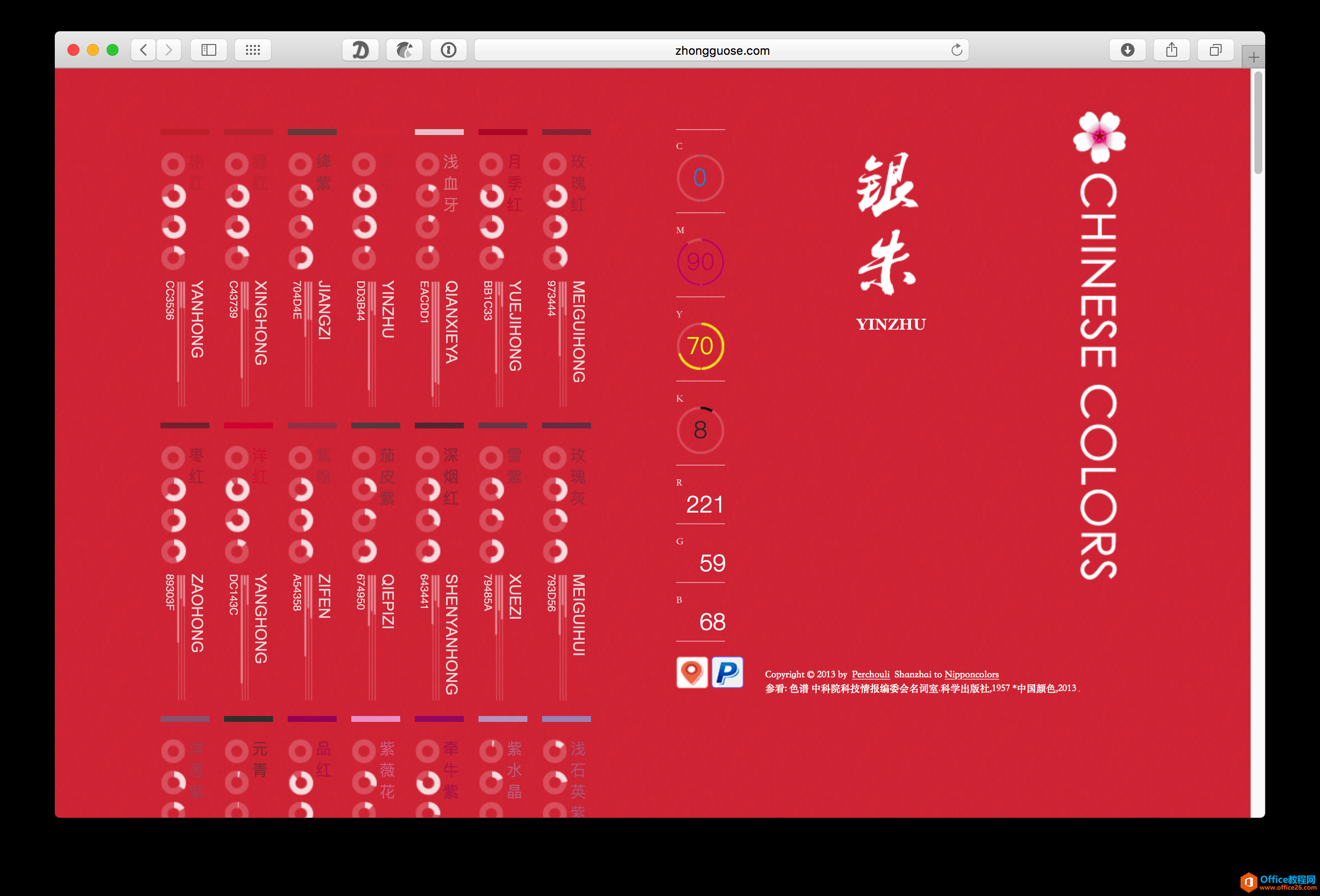
除了现代的流行配色以外,传统的色彩搭配也是一个非常不错的选择。不论是介绍一个传统文化项目,又或者现在的种种,都是可以采用一下最为经典的颜色的,或许会给你带来一些意想不到的效果。中国色 和 日本の伝統色 这两个网站里,就为你展现了完整的传统色彩,不在单单只是数字的化的符号,还有那些充满韵味的古风名称。
当你点击一个你喜欢的色彩后,整个网页的背景色会发生改变,颜色的具体参数会在中部展示出来。友情提示,不要以小矩形的色彩来选择,尽量点击选择后再做决定,因为背景的色彩会对你的判断造成一定的影响。

本文摘自:https://www.office26.com/powerpoint/powerpoint_4210.html,感谢原作者!