-
PPT制作字幕条动画效果实例教程
-
先来看效果。

上面的效果可以分为两部分:左边的圆形,右边的矩形和文本。其中左边的圆形有三个,从下到上依次是红色,白色,红色。(为了清楚起见,这里的字体我用的黑色)

接下来,我们就来准备这些对象。
首先画出一个圆形,并且复制出两个,将三个圆形依次填充成为红色,白色,红色,并且居中对齐,调整每个圆形到合适的大小。
给每一个圆形添加外阴影,这样看起来就有了立体感。(添加外阴影方法:选中形状,右击——设置形状格式——效果——阴影)

然后,画出一个矩形,添加线性渐变填充。(方法:选中矩形,右击——设置形状格式——填充——渐变填充——线性——角度90,光圈依次为红色和深红色)

把刚才所有的对象摆好,如下

OK,万事俱备,只欠动画了。
选中左边三个圆形,依次点击 动画——添加动画——缩放。
然后在动画窗格里选中刚刚添加的三个缩放动画,设置开始方式为与上一动画同时。
设置延迟时间依次为 0, 0.1, 0.2。

看一下效果

有点死板啊。不如来个缓冲动作给它增加点灵动的感觉。
选中所有的圆形,添加强调动画——放大/缩小,设置三个放大动画的开始方式为与上一动画同时,延迟分别为 0.48,0.58,0.68。具体的放大设置见下图(三个放大动画的效果设置是相同的)

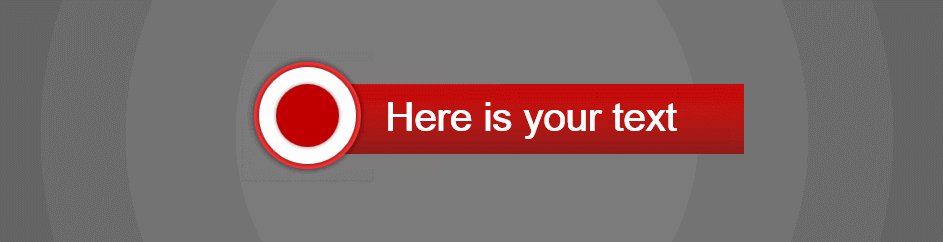
再来看一下效果

恩,感觉好多啦,哈哈。
接着就是给矩形和文本框添加动画了。
太简单啦,矩形和文本的动画都是向右擦除进入动画,开始方式都为与上一动画同时,持续时间分别是0.75,0.5,延迟时间分别是1.05,1.15。(这里的数值只是参考,大家可以试着改改,看看有什么不同)

大功告成!给自己加个鸡腿吧!

如果感觉矩形的动画有些简单的话,可以加个速度线作为装饰

或者加个移动的光斑(方法很简单,只需要在红色矩形的正下方添加一个同样大小的白色矩形,并且给其添加向右的擦除动画,然后让白色矩形擦除的起始时间比红色矩形的稍微提前一点就可以,比如提前0.1s)
下图中,我把红色矩形和白色矩形错开了,是为了便于看的清楚出。实际上二者是居中对齐的。

效果如下

也可以让光斑在文本框出现后再缓慢出现

动画完成后,接下来就是在样式上作改变啦。
比如给形状加个白色的边框

或者换一下形状的填充颜色



或者再加上个副标题

或者添加个图片作为背景


总之,你想怎么来就怎么来。
本文摘自:https://www.office26.com/powerpoint/powerpoint_5183.html,感谢原作者!