wordpress进阶教程(二十二):初步了解菜单
这篇教程放到本站的进阶教程中来,其实有点不合适,但是我发现很多人对菜单使用不熟,更别提应用了。所以我觉得在写菜单的高级应用之前有必要重新写个基础篇。
wordpress 3.5版本中,取消了友情链接项,可以用菜单代替,菜单的作用不容小觑,应用很广。菜单的初级应用在初级教程“制作头部文件-header.php”中有提到:http://www.ashuwp.com/courses/simple/92.html。
一、注册菜单(新的一年,作者测试使用wordpress 3.5.1版本Twenty Twelve主题)。
默认主题中支持一个菜单(点击图片查看大图):

菜单注册使用的是register_nav_menus函数或者register_nav_menu函数,他们的区别就是注册一个或者多个。我们在Twenty Twelve主题的functions.php文件找到register_nav_menu函数,可以看到它注册了一个Primary Menu菜单,也就是后台我们看到的主题位置中的主菜单。我们将代码改掉:
- // This theme uses wp_nav_menu() in one location.
- //register_nav_menu( ‘primary’, __( ‘Primary Menu’, ‘twentytwelve’ ) );
- register_nav_menus(
- (
- ‘primary’ => ‘主导航菜单’,//保留默认的那二个primary
- ‘footer-menu’ => ‘底部菜单’,
- ‘link-menu’ => ‘友情链接菜单’,
- )
- );
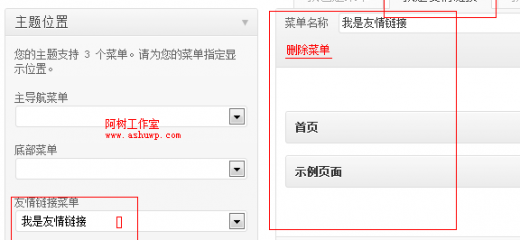
我们保留了默认的主菜单,我们在到后台查看(点击图片查看大图):
二、菜单输出
在上面代码中,我们将菜单个数增加了两个,现在我们需要在主题的底部输出友情链接。什么都不管,先将下面的代码加在主题的footer.php的<footer>标签中。
- <?php
- $args = (
- ‘echo‘ => true,
- ‘container’ => true,
- ‘sort_column’ => ‘menu_order’,
- ‘menu_id’=>’nav_id’,
- ‘depth’=>1,
- ‘menu_class’=>’nav’,
- ‘theme_location’ => ‘link-menu’, //注意这里link-menu就是我们注册的那个友情链接菜单
- );
- wp_nav_menu($args); //函数的其他参数请参考官网
- ?>
然后在后台设置:

然后查看页面效果:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















