wordpress进阶教程(八):在自定义面板中添加tinymce编辑器
我从来没见过在自定义面板添加编辑器的应用,直到昨天一个网友说有这个需求,但是我昨天尝试了一下没成功,原因是太晚了,脑袋不清醒,函数都没写完整。
好了废话不多说,怎样在wordpress的自定义面板中添加一个可视化的编辑器呢?我们还是沿用上一篇教程中的测试文件,直接在该文件中添加一项。
首先打开我们的metabox.php文件,在配置数组中添加一项:
- “checkbox” => (
- “name” => “_meta_eidtor”,
- “std” => ”,
- “title” => “编辑器”,
- “type”=>“editor”),
接下来我们只需要改动显示的函数new_meta_boxes,在它的switch语句中添加一项即可:
- ‘editor’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- wp_editor( $meta_box[‘std’], $meta_box[‘name’].’_value’ );
- //带配置参数
- /*wp_editor($meta_box[‘std’],$meta_box[‘name’].’_value’, $settings = array(quicktags=>0,//取消html模式
- tinymce=>1,//可视化模式
- media_buttons=>0,//取消媒体上传
- textarea_rows=>5,//行数设为5
- editor_class=>”textareastyle”) ); */
- ;
其实调用编辑器很简单,只需要使用wp_editor函数即可。
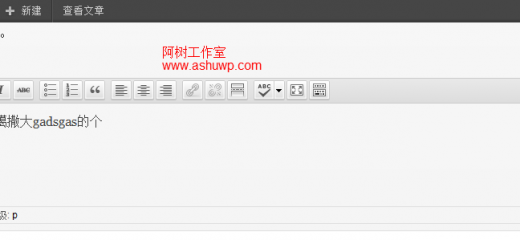
效果图:

至此,为了方便很多不愿意折腾的访客,我们直接贴出到现在为止的整个metabox.php文件的代码,你只需要在主题中加载这个文件即可,至于怎么配置,我想无需多说。
- <?php
- $new_meta_boxes =
- (
- “title” => (
- “name” => “_meta_title”,
- “std” => “”,
- “title” => “标题”,
- “type”=>“title”),
- “keywords” => (
- “name” => “_meta_keywords”,
- “std” => “”,
- “title” => “关键字”,
- “type”=>“text”),
- “description” => (
- “name” => “_meta_description”,
- “std” => “”,
- “title” => “描述”,
- “type”=>“textarea”),
- “category” => (
- “name” => “_meta_cate”,
- “std” => “”,
- “title” => “选择分类”,
- “subtype”=> “cat”,
- “type”=>“dropdown”),
- “radio” => (
- “name” => “_meta_radio”,
- “std” => 1,
- “title” => “单选框”,
- “buttons” => (‘Yes’,’No’),
- “type”=>“radio”),
- “checkbox” => (
- “name” => “_meta_checkbox”,
- “std” => 1,
- “title” => “复选框”,
- “type”=>“checkbox”),
- “checkbox” => (
- “name” => “_meta_eidtor”,
- “std” => ”,
- “title” => “编辑器”,
- “type”=>“editor”),
- );
- new_meta_boxes() {
- $post, $new_meta_boxes;
- ($new_meta_boxes $meta_box) {
- //获取保存的是
- $meta_box_value = get_post_meta($post->ID, $meta_box[‘name’].’_value’, true);
- ($meta_box_value != “”)
- $meta_box[‘std’] = $meta_box_value;//将默认值替换为以保存的值
- echo‘<input type=“hidden” name=“‘.$meta_box[‘name’].’_noncename” id=“‘.$meta_box[‘name’].’_noncename” value=“‘.wp_create_nonce( plugin_basename(__FILE__) ).'” />’;
- //通过选择类型输出不同的html代码
- ( $meta_box[‘type’] ){
- ‘title’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- ;
- ‘text’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- echo ‘<input type=“text” size=“40” name=“‘.$meta_box[‘name’].’_value” value=“‘.$meta_box[‘std’].'” /><br />’;
- ;
- ‘textarea’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- echo ‘<textarea cols=“60” rows=“3” name=“‘.$meta_box[‘name’].’_value”>’.$meta_box[‘std’].'</textarea><br />’;
- ;
- ‘dropdown’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- ($meta_box[‘subtype’] == ‘cat’){
- $select = ‘Select category’;
- $entries = get_categories(‘title_li=&orderby=name&hide_empty=0’);//获取分类
- }
- echo ‘<p><select name=“‘.$meta_box[‘name’].’_value”> ‘;
- echo ‘<option value=“”>’.$select .'</option> ‘;
- ($entries $key => $entry){
- $id = $entry->term_id;
- $title = $entry->name;
- ( $meta_box[‘std’] == $id ){
- $selected = “selected=’selected'”;
- }{
- $selected = “”;
- }
- echo “<option $selected value='”. $id.“‘>”. $title.“</option>”;
- }
- echo ‘</select><br />’;
- ;
- ‘radio’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- $counter = 1;
- ( $meta_box[‘buttons’] $radiobutton ) {
- $checked =“”;
- (isset($meta_box[‘std’]) && $meta_box[‘std’] == $counter) {
- $checked = ‘checked = “checked”‘;
- }
- echo ‘<input ‘.$checked.’ type=“radio” =“kcheck” value=“‘.$counter.'” name=“‘.$meta_box[‘name’].’_value”/>’.$radiobutton;
- $counter++;
- }
- ;
- ‘checkbox’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- ( isset($meta_box[‘std’]) && $meta_box[‘std’] == ‘true’ )
- $checked = ‘checked = “checked”‘;
- $checked = ”;
- echo ‘<input type=“checkbox” name=“‘.$meta_box[‘name’].’_value” value=“true” ‘.$checked.’ />’;
- ;
- //编辑器
- ‘editor’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- wp_editor( $meta_box[‘std’], $meta_box[‘name’].’_value’ );
- //带配置参数
- /*wp_editor($meta_box[‘std’],$meta_box[‘name’].’_value’, $settings = array(quicktags=>0,//取消html模式
- tinymce=>1,//可视化模式
- media_buttons=>0,//取消媒体上传
- textarea_rows=>5,//行数设为5
- editor_class=>”textareastyle”) ); */
- ;
- }
- }
- }
- create_meta_box() {
- $theme_name;
- ( function_exists(‘add_meta_box’) ) {
- add_meta_box( ‘-meta-boxes’, ‘自定义模块’, ‘new_meta_boxes’, ‘post’, ‘normal’, ‘high’ );
- }
- }
- save_postdata( $post_id ) {
- $post, $new_meta_boxes;
- ($new_meta_boxes $meta_box) {
- ( !wp_verify_nonce( $_POST[$meta_box[‘name’].’_noncename’], plugin_basename() )) {
- $post_id;
- }
- ( ‘page’ == $_POST[‘post_type’] ) {
- ( !current_user_can( ‘edit_page’, $post_id ))
- $post_id;
- }
- {
- ( !current_user_can( ‘edit_post’, $post_id ))
- $post_id;
- }
- $data = $_POST[$meta_box[‘name’].’_value’];
- (get_post_meta($post_id, $meta_box[‘name’].’_value’) == “”)
- add_post_meta($post_id, $meta_box[‘name’].’_value’, $data, true);
- ($data != get_post_meta($post_id, $meta_box[‘name’].’_value’, true))
- update_post_meta($post_id, $meta_box[‘name’].’_value’, $data);
- ($data == “”)
- delete_post_meta($post_id, $meta_box[‘name’].’_value’, get_post_meta($post_id, $meta_box[‘name’].’_value’, true));
- }
- }
- add_action(‘admin_menu’, ‘create_meta_box’);
- add_action(‘save_post’, ‘save_postdata’);
- ?>
调用,使用get_post_meta函数获取即可,不过主要我们保存的字段名称,虽然我们的配置数组中配置了name,但是保存自定义字段的时候我们在字段名称后面加了_value,以我们今天新增的_meta_eidtor为例,获取应该是:
- $ashu_eidtor = get_post_meta($post->ID, “_meta_eidtor_value”, true);
如何像普通文章一样输出?也就是自动加<p>标签和换行?如下:
- $ashu_editor = get_post_meta($post->ID, “_meta_eidtor_value”, true);
- $ashu_editor = apply_filters(‘the_content’, $ashu_editor);
- $ashu_editor = str_replace(‘]]>’, ‘]]>’, $ashu_editor);
- echo $ashu_editor;
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















