WordPress读者墙功能免插件实现方法

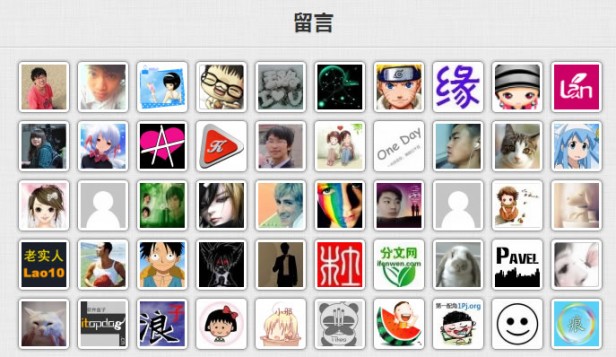
WordPress读者墙可以用来展示曾经在你的博客留言过的读者信息,这个功能可以丰富网站的社区化特征,起到激励用户发表评论的作用。WordPress读者墙功能有类似的插件,你可以找找看。本文不对类似插件作介绍,仅介绍如何免插件实现WordPress读者墙功能。以下是具体实例,仅供参考。
1、首先你需要创建一个readerwall.php模板页面,文件名你可以自己取。只需另存主题的page.php页面为readerwall.php,并在该页代码的顶部添加以下代码即可:
注意:readerwall.php页面编码应设为UTF8编码,否则会出现中文乱码。
2、添加读者墙功能PHP代码,找到刚刚另存page.php而创建的readerwall.php页面中以下代码:
并在其下面添加或直接将其替换为以下代码:
/*
添加读者墙功能
代码来源: www.wpzxbj.com/jiaocheng/1504.html
*/
comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->posts.ID=$wpdb->comments.comment_post_ID) WHERE comment_date > date_sub( NOW(), INTERVAL 24 MONTH ) AND user_id='0' AND comment_author_email != '改成你的邮箱账号' AND post_password='' AND comment_approved='1' AND comment_type='') AS tempcmt GROUP BY comment_author_email ORDER BY cnt DESC LIMIT 50";//抽取50个作者头像
//输出读者墙
$wall = $wpdb->get_results($query);
$maxNum = $wall[0]->cnt;
foreach ($wall as $comment)
{
$width = round(40 / ($maxNum / $comment->cnt),2); //设置宽度
if( $comment->comment_author_url )
$url = $comment->comment_author_url;
else $url="#";
$avatar = get_avatar( $comment->comment_author_email, $size = '36', $default = get_bloginfo('wpurl').'/avatar/default.jpg' );
$tmp = "
“;
$output .= $tmp;
}
$output = “
- “.$output.”
“;
echo $output ;
?>
代码说明:代码中的50代表抽取50个评论作者头像,comment_author_email !=后面需改成你自己的管理员邮箱地址。$size = ’36’代表头像尺寸为36px,后面的/avatar/default.jpg是默认头像地址。这些信息均可根据需要自定义设置。
3、添加读者墙样式表代码,将以下CSS样式表代码插入主题style.css结尾即可,以下代码仅示例,你可以根据实际需要自定义。
/*
添加读者墙样式表
代码来源: www.wpzxbj.com
*/
.readers-list{line-height:18px;text-align:left;overflow:hidden;_zoom:1}
.readers-list li{width:200px;float:left;*margin-right:-1px}
.readers-list a,.readers-list a:hover strong{background-color:#f2f2f2;background-image:-webkit-linear-gradient(#f8f8f8,#f2f2f2);background-image:-moz-linear-gradient(#f8f8f8,#f2f2f2);background-image:linear-gradient(#f8f8f8,#f2f2f2)}
.readers-list a{position:relative;display:block;height:36px;margin:4px;padding:4px 4px 4px 44px;color:#999;overflow:hidden;border:#ccc 1px solid;border-radius:2px;box-shadow:#eee 0 0 2px}
.readers-list img,.readers-list em,.readers-list strong{-webkit-transition:all .2s ease-out;-moz-transition:all .2s ease-out;transition:all .2s ease-out}
.readers-list img{width:36px;height:36px;float:left;margin:0 8px 0 -40px;border-radius:2px}
.readers-list em{color:#666;font-style:normal;margin-right:10px}
.readers-list strong{color:#ddd;width:40px;text-align:right;position:absolute;right:6px;top:4px;font:bold 14px/16px microsoft yahei}
.readers-list a:hover{border-color:#bbb;box-shadow:#ccc 0 0 2px;background-color:#fff;background-image:none}
.readers-list a:hover img{opacity:.6;margin-left:0}
.readers-list a:hover em{color:#EE8B17;font:bold 12px/36px microsoft yahei}
.readers-list a:hover strong{color:#EE8B17;right:150px;top:0;text-align:center;border-right:#ccc 1px solid;height:44px;line-height:40px}
4、到网站后台创建一个读者墙的页面,然后选择我们上面所创建的“读者墙”页面模板即可。
至此,一个简单的WordPress读者墙功能就实现了。希望本文对你有所帮助!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















