wordpress进阶教程(十二)分类添加字段(2)-添加表单
上一篇教程我们通过钩子给wordpress后台的分类添加页面和分类编辑页面添加了自定义的内容。我们的目的不是显示一段话,而是给分类添加一些自定义的字段值。
所以这一篇教程我们给wordpress后台分类添加和编辑页面添加几个简单的表单。
为了便于编辑,我们在twenty ten主题中新建一个文件catfield.php文件,然后将上一篇教程中添加到functions.php文件的代码剪切到catfield.php文件,注意文件的编码。然后在functions.php文件中添加代码包含catfield.php文件:
- (‘catfield.php’);
保存好文件到主题后台查看分类添加和编辑页面看是否出错,如果有出错,请检查一下你的操作。
一、将代码换成表单代码
将上节教程中的两个输出函数ashu_add_cat_field和ashu_edit_cat_field改造一下,输出一个表单即可。切记:一个是div布局,一个是表格布局。两个函数分别改成:
- ashu_edit_cat_field(){
- echo ‘<tr><th>分类字段</th><td><input type=“text” size=“” value=“” id=“ashu_cat_value” name=“ashu_cat_value”/>wp自学笔记分类字段,请输入文字</td></tr>’;
- }
- ashu_add_cat_field(){
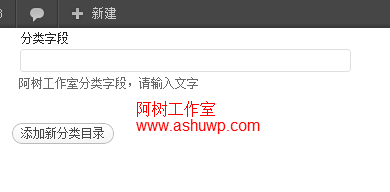
- echo ‘<div =“form-field”>’;
- echo ‘<label =“ashu_cat_value” >分类字段</label>’;
- echo ‘<input type=“text” size=“” value=“” id=“ashu_cat_value” name=“ashu_cat_value”/>’;
- echo ‘<p>wp自学笔记分类字段,请输入文字</p>’;
- echo ‘</div>’;
- }
保存即可。

要添加其它表单也使用类似方法即可,此时仅仅是添加了表单,数据保存还未曾完成。
请看下集。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















