前期准备
- VPS
- domain
- Cloudfare Account
- Acme
这里需要注意的是,我们注册好的域名必须要先在Cloudfare内增加A记录,方便我们申请SSL证书。
如果不知道如何添加A记录,请各位自行Google。
开始搭建
- 使用Github进入X-UI官方仓库:https://github.com/sprov065/x-ui
复制官方推荐的脚本:
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)- 将上述代码复制到你的VPS内执行,如果提示未安装curl工具,请先安装curl工具
执行完成后,我们应该能看到以下输出内容
![图片[1]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/%E5%AE%89%E8%A3%85%E7%BB%93%E6%9E%9C-1024x505.png)
面板安装完成后我们在/usr/local/x-ui内可以找到关于面板的配置内容。
- 进入Cloudflare官方网站,新增A记录(子域名),指向VPS的IP地址
![图片[2]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/A%E8%AE%B0%E5%BD%95-1024x462.png)
请注意,添加后先不要开启代理,仅限DNS解析。怎样判断是否开启CDN代理呢?很简单,代理状态下方有一片云朵,橙色云朵代表开启CDN,灰色云朵代表仅限DNS解析。
添加完成后,我们打开新的网页,在网址输入栏内输入你的域名:54321(面板初始端口),回车后即可进入到我们的登录界面。
登录界面是这个样子的:
![图片[3]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/XUI%E7%99%BB%E5%BD%95%E7%95%8C%E9%9D%A2-1024x441.png)
我们使用默认的用户名与密码登录,即可进入X-UI的设置界面:
![图片[4]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/%E8%AE%BE%E7%BD%AE%E7%95%8C%E9%9D%A2-1024x311.png)
强烈建议登录之后在立即在面板设置内重置面板端口与用户名、登录密码,然后重启面板。否则会被人以默认账户密码进行尝试登录。
- 新建节点
点击“入站列表”,新增入站节点:
![图片[5]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/%E5%85%A5%E7%AB%99%E8%8A%82%E7%82%B9-1024x317.png)
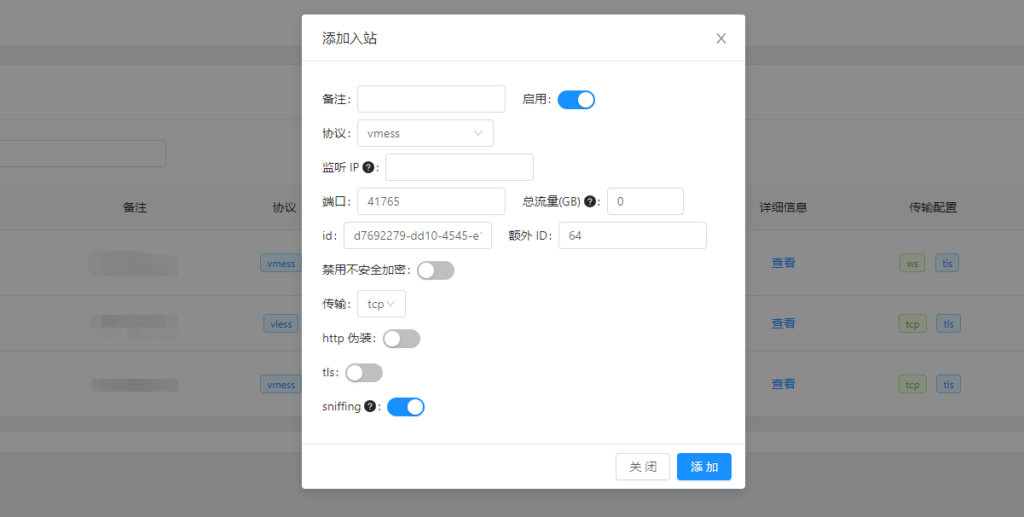
进行节点设置:

如果没有套CDN或其他需求,可以不做其他设置,点击“添加”完成添加节点。
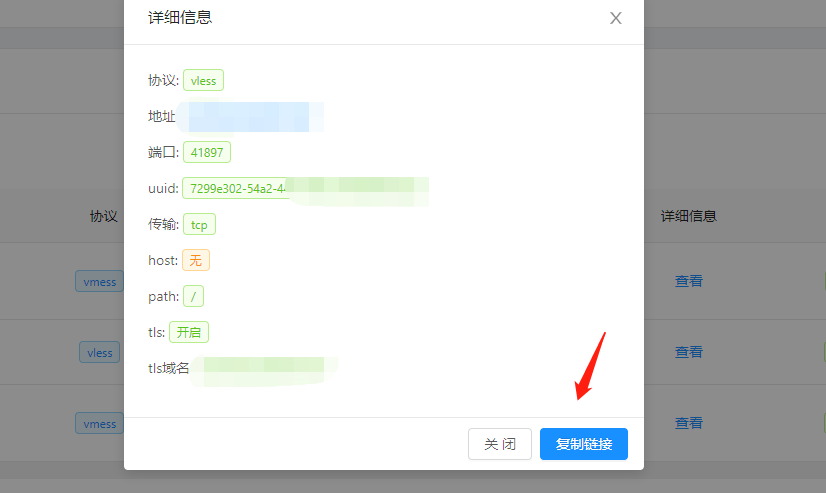
- 获取链接或者二维码
添加节点后,我们点击查看,点击右下方复制连接获取连接。在V2rayN客户端内添加即可。

获取二维码,点击二维码图标即可

至此,使用X-UI搭建的流程就完成了。
需要说明的是,以上步骤搭建完成后并不支持CDN套用。如果想支持CDN套用,则继续参考以下步骤
CDN套用
如果需要支持CDN套用,还需要申请一套SSL证书。这一套证书实际上是用于你的子域名的认证的,请不要与主域名的证书混淆!
在这里我们使用ACME来申请证书。在本教程中使用的申请模式为DNS API模式,简单来说就是利用你域名的nameserver商提供的API完成证书签发,使用这种模式不依赖于端口开放等,成功率目前来看是最高的。
这里为了帮助大家简化整个操作流程,我写了一个脚本,方便大家快速申请证书,如果大家不想看那么多,直接使用整个脚本即可,具体使用方式如下:
bash <(curl -Ls https://raw.githubusercontent.com/FranzKafkaYu/BashScripts/main/SSLAutoInstall/SSLAutoInstall.sh)如果大家想了解更多的细节,还是跟着我下面的步骤一起来仔细看看吧~
- 安装ACME工具:
-
curl https://get.acme.sh | sh安装后,会在root目录下生成.acme.sh这样的文件夹,使用ls -la命令可以查看。
- 设置Cloudflare API:
登录Cloudflare官网,在左下角的API区域,点击“获取您的API令牌”
![图片[9]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/AP%E4%BB%A4%E7%89%8C-1024x574.png)
点击之后进入二级页面,点击API令牌,找到API密钥下方的Global API Key,进行查看
![图片[10]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/%E6%9F%A5%E7%9C%8BAPI-1024x499.png)
请将这份API Key复制到你本地。输入以下命令导入环境变量(复制粘贴时请自行去除掉//及之后的内容,在本教程中仅为了注释,实际使用时不需要//及之后的内容):
export CF_Key=”***********************” //Global API key
export CF_Email=***************.com //Cloudfare 注册邮箱
- 切换CA为Let’s Encrypt
由于Acme脚本默认的证书CA方为ZeroSSL,使用起来不太方便。因此建议大家将CA变更为Let‘s Encrypt,切换命令如下:
~/.acme.sh/acme.sh --set-default-ca --server letsencrypt- 申请签发证书
使用以下命令进行证书签发:
#创建文件夹
mkdir /root/cert
#签发证书 ~/.acme.sh/acme.sh --issue --dns dns_cf -d YourDomain -d *.YourDomain mkdir /root/cert
#更改权限
chmod -R 755 /root/cert
- 安装证书
-
~/.acme.sh/acme.sh --installcert -d YourDomain -d *.YourDomain --ca-file /root/cert/ca.cer --cert-file /root/cert/YourDomain.cer --key-file /root/cert/YourDomain.key --fullchain-file /root/cert/fullchain.cer设定自动更新
-
~/.acme.sh/acme.sh --upgrade --auto-upgrade安装成功如下图提示:
![图片[11]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/%E8%AF%81%E4%B9%A6%E5%AE%89%E8%A3%85-1-1024x239.png)
安装好证书后,我们就可以设置开启TLS套用CDN了。
注意项:
1.YourDomain 代表你自己的域名,请在使用命令时替换为你自己的域名
2.本教程中申请的域名为泛域名证书,该证书可用于无限多个二级域名
3.使用证书公钥时优先使用fullchain.cer,会避免很多奇怪的问题
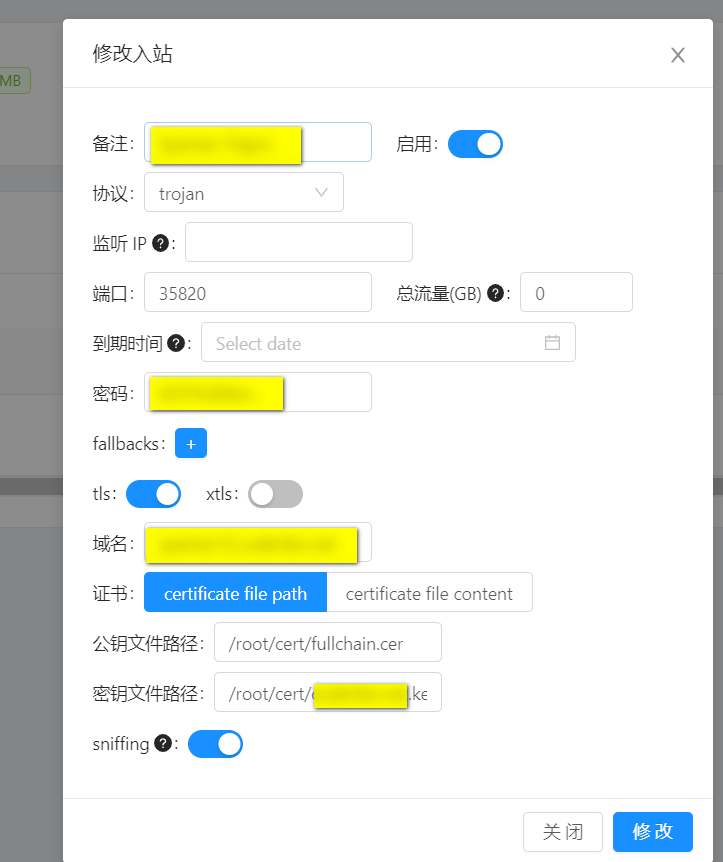
- 设置TLS
进入面板界面,添加入站节点,设置如下:

设置过程中需要注意的点:
1.端口需要是Cloudflare支持分发的端口,如443等
2.套用CDN需要搭配WebSocket,请在传输设置项呢选择ws
3.ws路径可随意,但最好不要为根路径
4.公钥文件路径与密钥文件路径请根据你证书安装的实际位置进行填写
5.在使用证书与密钥时,除了设置路径也可以通过填入certificate file content的内容达到使用的目的
添加节点后,我们回到Cloudflare,将灰色云朵置为橙色。然后我们回到VPS侧,使用ping +域名查看IP是否变更,如果不再为我们VPS的IP,则表明已经成功套用CDN。
面板套用CDN
除了我们搭建的节点可以套用CDN,我们的X-UI面板也支持套用CDN。如果需要X-UI面板也套用CDN,我们需要在面板内修改面板监听的端口为Cloudflare支持的端口,同时设置SSL证书密钥路径。在这里需要注意,面板的监听端口一定不要与你的节点共用同一端口。
![图片[13]-使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN - 利剑分享-科技生活-利剑分享-科技生活](https://coderfan.net/wp-content/uploads/2021/07/%E9%9D%A2%E6%9D%BF%E7%AB%AF%E5%8F%A3-1024x399.png)
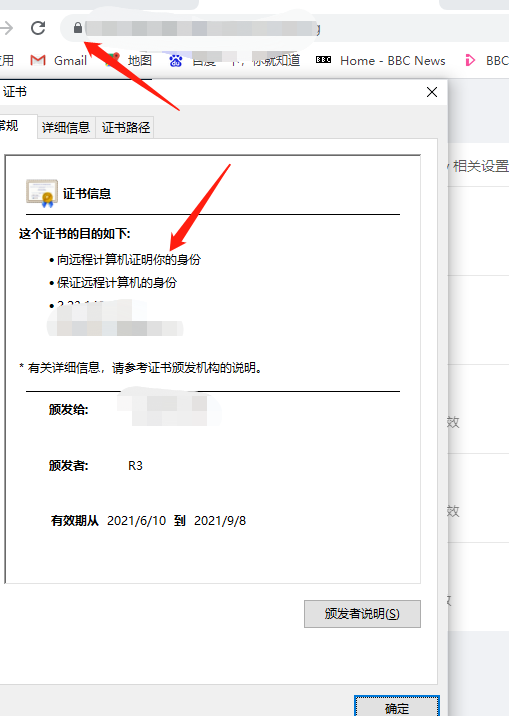
设置完以后记得重启面板,重新输入:https://域名+端口,正常进入面板界面。同时我们会发现我们的网页已经是安装加密的。

至此,面板也支持套用CDN了。














