群晖NAS作为一款简便易用的小型数据中心,已经在很多家庭和中小型企业中得到了应用,作为数据中心,群晖NAS极少关闭,因此也成为网页服务器的较好选择。不过群晖NAS通常都应用于内网环境,想让处于内网群晖NAS上的网页发布到公共互联网,就需要用到cpolar建立的数据隧道。从今天开始,我们将详细为大家介绍,如何在cpolar的帮助下,将位于群晖NAS的本地网页,发布到公共互联网上。
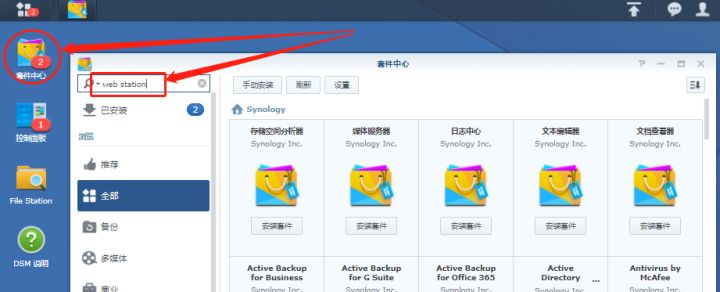
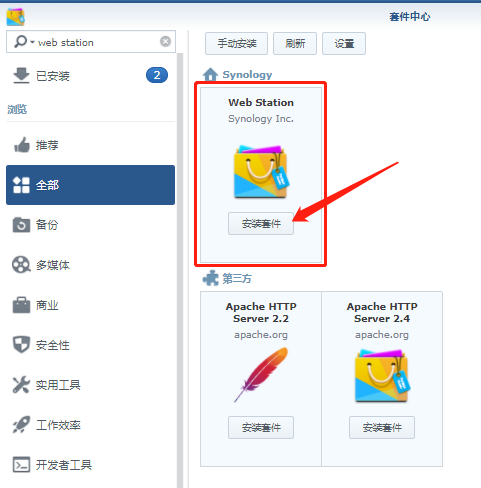
要在群晖系统上创建网页,与在其他系统上创建网页大同小异,我们必须先在群晖NAS上搭起一个可供网页运行的环境,而这个网页运行环境并不需要很复杂,群晖套件中心中有一款web station的套件。我们只要打开“套件中心”,在搜索框内输入web station,再回车搜索。


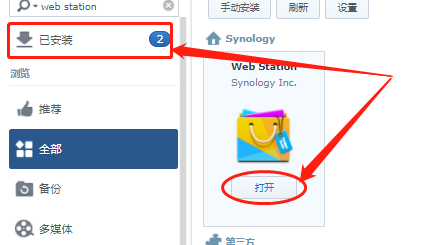
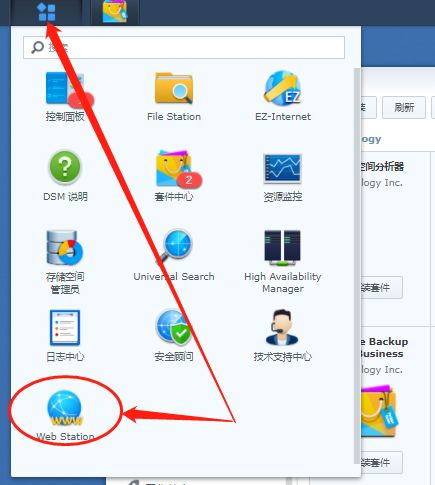
在web station安装完成后,可以直接在安装界面点击“打开”,也可以点击左上角的徽标,在弹出的面板中打开


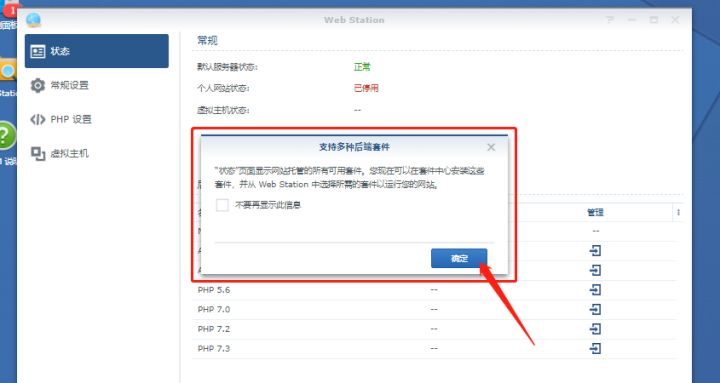
如果是全新安装的群辉系统,在打开web station时可能会提示安装可用套件,由于我们准备建设的是静态网站(页面就是一个个静态的文件),没有多少数据交换和数据渲染的需求,因此可装可不装(但是PHP系列还是要装一个的)。

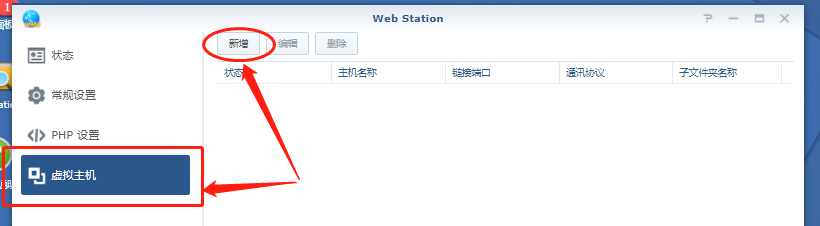
接着,我们点击web station主页面左侧的“虚拟主机”按钮,在这里配置我们的网站设置。点击页面上方的“新增”

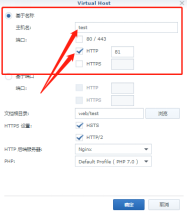
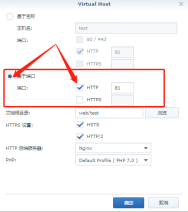
在弹出的虚拟主机设置中,我们需要在空格处填写一些信息。
- 基于名称
- 主机名:由于是测试创建,所以主机名选择test;
端口:去掉勾选80/443端口(80端口附加了很多web管理,为避免混淆,还是不要选它),勾选http并附加端口号81(群晖套件占用了大量端口,所以选个比较生僻的);

同时,我们还可以选择以端口为基础,即“基于端口”模式进行设置。
- 基于端口
- 端口:勾选HTTP,并在其后的空格内,填入端口号81
之后的http后端服务器和PHP都是自动检测的,如果这两个空格没有自动选入,就要检查是不是没有安装相应套件。

需要注意的是,基于端口和基于主机名,只能有一个生效,二者不能同时生效,并且,
- 基于端口的网址是http://局域网IP/主机名
- 基于端口的网址是 http://局域网IP:端口号
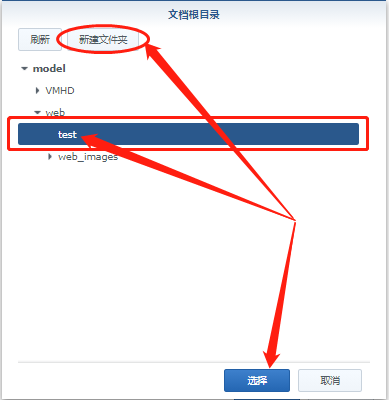
这里需要特别说下“文档根目录”空格,这个空格是web station生成网页的文件来源,我们的网页文件也要装在这个文件夹里,所以我们需要慎重选择。在这个例子中,我点选了该格后方的“浏览”,在弹出的文档根目录列表中,选择在web文件夹下新建了“test”文件夹(之后的网页文件也会放在这个文件夹里)

文件夹设置完成后,点击下方的“选择”按钮;回到上级页面后,再点选“确定”,保存我们的各项设置。

这时我们的web station设置就完成了,由于这部分内容比较乱,特别是对web station的设置很繁琐,因此需要反复尝试。而在下篇介绍中,我们将会为web station添加网页内容,让其真正运行一个网页。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。