替换分享工具自带图标

目前常用的社会化分享工具有 百度分享 和 JiaThis,特别是这个JiaThis年代够久远,在百度也加入这个领域后,居然还坚持为大家提供免费工具,这里点32个赞!
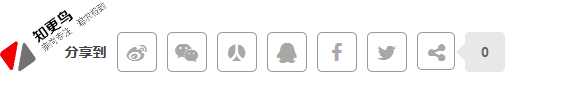
随着时代的变化,这些分享工具自带的小图标却一成不变,已不符合目前流行的扁平化风格,与网站风格极不协调,但有些网站虽用的也上面两款分享工具,但图标却不一样,扁平、大方、简洁,显得高大上。今天就分享一下修改后的代码,起个抛砖引玉的作用,以JiaThis分享工具为例,下面是修改后的效果:


基本原理就是找到默认分享代码的DIV选择器,然后隐藏背景图片,添加字体图标并重写样式。
一、首先将下面代码添加到当前主题functions.php的最后:
- entry_share($content) {
- (is_single()) {
- $content .= ‘
- <div =“entry-share”>
- <div =“share-box”>
- <span =“share-pu”>分享到</span>
- <!– JiaThis Button BEGIN –>
- <div =“jiathis_style_32x32”>
- <a =“jiathis_button_tsina”><i =“fa fa-weibo”></i></a>
- <a =“jiathis_button_weixin”><i =“fa fa-wechat”></i></a>
- <a =“jiathis_button_renren”><i =“fa fa-renren”></i></a>
- <a =“jiathis_button_qzone”><i =“fa fa-qq”></i></a>
- <a =“jiathis_button_fb”><i =“fa fa-facebook”></i></a>
- <a =“jiathis_button_twitter”><i =“fa fa-twitter”></i></a>
- <a href=“http://www.jiathis.com/share” =“jiathis jiathis_txt jtico jtico_jiathis” target=“_blank”><span><i =“fa fa-share-alt”></i></span></a>
- <a =“jiathis_counter_style”></a>
- </div>
- </div>
- <script type=“text/javascript” src=“http://v3.jiathis.com/code/jia.js” charset=“utf-8”></script>
- <!– JiaThis Button END –>
- </div>’;
- }
- $content;
- }
- add_filter(‘the_content’,’entry_share’);
之后分享代码会自动添加到文章正文的下面。
上面代码只是在原JiaThis分享代码基础上添加了字体图标。
二、再把下面配套的样式添加到当前主题样式文件style.css中即可。
展示代码[s][p]
- /** 外部盒子 **/
- .entry-share {
- : 14px;
- : center;
- : 0 auto 20px;
- }
- /********* 分享文字 ********/
- .entry-share .share-pu {
- : 700;
- : 40px;
- }
- .entry-share .share-pu {
- : left;
- : #4d4d4d;
- }
- /******** 分享样式 ********/
- .entry-share div.share-box {
- : inline–block;
- : hidden;
- }
- .entry-share .jiathis_style_32x32 {
- : left !important;
- : 10px;
- }
- .entry-share .jiathis_style_32x32 a {
- : left;
- : 40px;
- : 40px;
- : #a8a8a8;
- : 16px !important;
- : block;
- -radius: 5px;
- : 10px;
- : 1px solid #999;
- }
- .entry-share .jiathis_style_32x32 a:hover {
- : none;
- : #fff;
- }
- /** 图标大小 **/
- .entry-share .jiathis_style_32x32 a span {
- : transparent !important;
- : 38px !important;
- : 38px !important;
- : 0 !important;
- : 0 !important;
- : none !important;
- : 20px !important;
- : block !important;
- : center !important;
- : 38px !important;
- }
- /******** 更多分享 ********/
- .entry-share .jiathis_style_32x32 a.jtico_jiathis {
- : transparent !important;
- : 38px !important;
- : 38px !important;
- : 0 !important;
- : 0 !important;
- : 24px !important;
- : block !important;
- : center !important;
- : 38px !important;
- }
- .entry-share .jiathis_style_32x32 a:hover.jtico_jiathis {
- : #666 !important;
- : #666;
- }
- /******** 分享次数 ********/
- .entry-share .jiathis_style_32x32 a.jiathis_counter_style {
- : auto;
- : 10px;
- : 0 15px;
- -radius: 5px;
- : inline–block;
- : relative;
- : #e8e8e8;
- : #e8e8e8;
- : #fff !important;
- }
- /** 箭头 **/
- .entry-share .jiathis_style_32x32 a.jiathis_counter_style:before {
- : ”;
- : 0;
- : 0;
- : solid;
- : 10px 10px 10px 0;
- : transparent #e8e8e8 transparent transparent;
- : absolute;
- : 100%;
- top: 50%;
- : –10px;
- }
- .entry-share .jiathis_style_32x32 a.jiathis_counter_style span.jiathis_bubble_style {
- : #666 !important;
- : 14px !important;
- : auto !important;
- }
- /******** 不同图标悬停背景颜色 ********/
- .entry-share .jiathis_style_32x32 a:hover.jiathis_button_tsina {
- : #e74c3c;
- : #e74c3c;
- }
- .entry-share .jiathis_style_32x32 a:hover.jiathis_button_weixin {
- : #2ecc71;
- : #2ecc71;
- }
- .entry-share .jiathis_style_32x32 a:hover.jiathis_button_fb {
- : #4760A5;
- : #4760A5;
- }
- .entry-share .jiathis_style_32x32 a:hover.jiathis_button_twitter {
- : #50ABF1;
- : #50ABF1;
- }
- .entry-share .jiathis_style_32x32 a:hover.jiathis_button_renren {
- : #3777BE;
- : #3777BE;
- }
- .entry-share .jiathis_style_32x32 a:hover.jiathis_button_qzone {
- : #2174C3;
- : #2174C3;
- }
[/p]
鼠标悬停在分享按钮上,背景会变成不同的颜色。
如果你动手能力比较强,也可以同样替换百度分享图标。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















