wordpress编辑器添加锚点
在网页上,链接与锚点不同,链接指的是从一个页面链接到另一个页面,而锚点,是页面中的链接,即从页面的一个地方点击跳转到同一个页面的另一个地方。
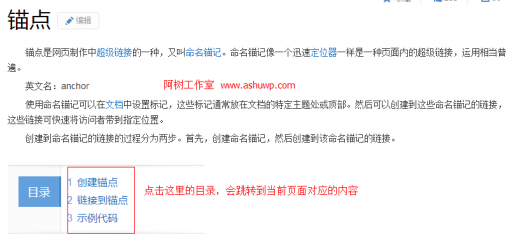
如百度百科:锚点 页面中,点击页面中的目录,会跳转到对应的内容上去。

在wordpress中如何添加锚点呢?
wordpress的默认编辑器功能简单,只有添加超链接,没有添加锚点。
所以第一步,就是给编辑器增加一个添加锚点的按钮。
关于给TinyMCE编辑器增加按钮,请参考本站的另一篇教程:wordpress功能集成(九):给wp默认编辑器增加按钮
将下列代码添加到主题的functions.php文件中。
- add_editor_buttons($buttons) {
- $buttons[] = ‘anchor’;
- //还可在此添加更多按钮
- $buttons;
- }
- add_filter(“mce_buttons_3”, “add_editor_buttons”);
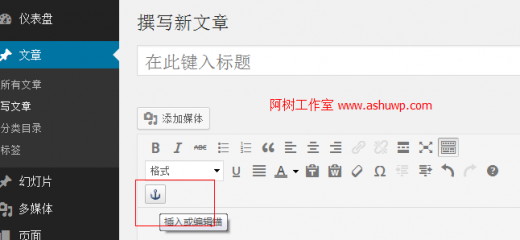
添加完成即可在wordpress后台的编辑器中看到出现一个像船锚一样的按钮,此按钮即为锚点功能按钮。
如图:
锚点按钮怎么使用呢?
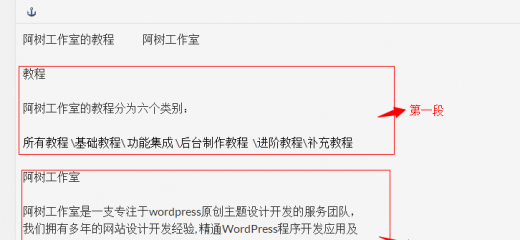
加入我要发布如图所示的两段文字,然后在文章的开头添加量过标题,点击标题分别跳到对应的内容
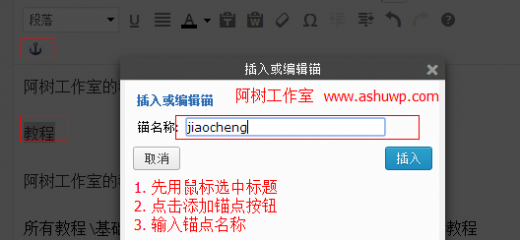
1.首先选择第一段文字的标题,然后点击 添加锚点按钮。
- 选中文字
- 点击添加锚点按钮
- 输入锚点名称,名称为英文,全小写,不要特殊字符和空格,可用下划线

插入锚点之后,可以看到在标题的前面会出现一个船锚符号。
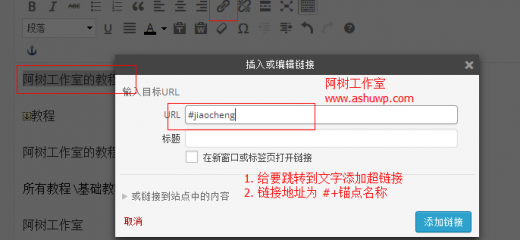
2. 添加链接
选中要跳转到该锚点的文字,然后添加超链接,链接地址填 #+锚点名称 即可,上图中添加的锚点名称为jiaocheng,则下图中的链接地址为#jiaochegn

至此,完成。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















