wordpress进阶教程(七):自定义面板添加下拉框、选择框等表单项
上一篇文章,我们在wordpress后台文章编辑页面添加了自定义面板,并且在自定义面板中可以输入关键词和描述信息,但是我们仅仅使用了一个textarea文本域表单,这在实际应用中是远远不够的,实际应用我们可能需要文本框、文本域、单选框、复选框、下拉选择框、图片上传、甚至是wordpress自带的文本编辑器或者自己配置的文本编辑器以及各种带js特效的应用。
今天我们给自定义面板添加简单的表单:文本框、文本域、单选框、复选框、下拉选择框。
我们继续使用昨天的文件,改进昨天的代码。
首先准备工作:
先将昨天新建的metabox.php文件中的代码清楚,准备字段数组:我们可以参考前面后台教程中配置选项数组的方法来配置数据项:设置选项类文件使用方法:
- $new_meta_boxes =
- (
- “title” => (
- “name” => “_meta_title”,
- “std” => “”,
- “title” => “标题”,
- “type”=>“title”),
- “keywords” => (
- “name” => “_meta_keywords”,
- “std” => “”,
- “title” => “关键字”,
- “type”=>“text”),
- “description” => (
- “name” => “_meta_description”,
- “std” => “”,
- “title” => “描述”,
- “type”=>“textarea”),
- “category” => (
- “name” => “_meta_cate”,
- “std” => “”,
- “title” => “选择分类”,
- “subtype”=> “cat”,
- “type”=>“dropdown”),
- “radio” => (
- “name” => “_meta_radio”,
- “std” => 1,
- “title” => “单选框”,
- “buttons” => (‘Yes’,’No’),
- “type”=>“radio”),
- “checkbox” => (
- “name” => “_meta_checkbox”,
- “std” => 1,
- “title” => “复选框”,
- “type”=>“checkbox”),
- );
二、创建(显示)面板内容的函数
- new_meta_boxes() {
- $post, $new_meta_boxes;
- ($new_meta_boxes $meta_box) {
- //获取保存的是
- $meta_box_value = get_post_meta($post->ID, $meta_box[‘name’].’_value’, true);
- ($meta_box_value != “”)
- $meta_box[‘std’] = $meta_box_value;//将默认值替换为以保存的值
- echo‘<input type=“hidden” name=“‘.$meta_box[‘name’].’_noncename” id=“‘.$meta_box[‘name’].’_noncename” value=“‘.wp_create_nonce( plugin_basename(__FILE__) ).'” />’;
- //通过选择类型输出不同的html代码
- ( $meta_box[‘type’] ){
- ‘title’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- ;
- ‘text’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- echo ‘<input type=“text” size=“40” name=“‘.$meta_box[‘name’].’_value” value=“‘.$meta_box[‘std’].'” /><br />’;
- ;
- ‘textarea’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- echo ‘<textarea cols=“60” rows=“3” name=“‘.$meta_box[‘name’].’_value”>’.$meta_box[‘std’].'</textarea><br />’;
- ;
- ‘dropdown’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- ($meta_box[‘subtype’] == ‘cat’){
- $select = ‘Select category’;
- $entries = get_categories(‘title_li=&orderby=name&hide_empty=0’);//获取分类
- }
- echo ‘<p><select name=“‘.$meta_box[‘name’].’_value”> ‘;
- echo ‘<option value=“”>’.$select .'</option> ‘;
- ($entries $key => $entry){
- $id = $entry->term_id;
- $title = $entry->name;
- ( $meta_box[‘std’] == $id ){
- $selected = “selected=’selected'”;
- }{
- $selected = “”;
- }
- echo “<option $selected value='”. $id.“‘>”. $title.“</option>”;
- }
- echo ‘</select><br />’;
- ;
- ‘radio’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- $counter = 1;
- ( $meta_box[‘buttons’] $radiobutton ) {
- $checked =“”;
- (isset($meta_box[‘std’]) && $meta_box[‘std’] == $counter) {
- $checked = ‘checked = “checked”‘;
- }
- echo ‘<input ‘.$checked.’ type=“radio” =“kcheck” value=“‘.$counter.'” name=“‘.$meta_box[‘name’].’_value”/>’.$radiobutton;
- $counter++;
- }
- ;
- ‘checkbox’:
- echo‘<h4>’.$meta_box[‘title’].'</h4>’;
- ( isset($meta_box[‘std’]) && $meta_box[‘std’] == ‘true’ )
- $checked = ‘checked = “checked”‘;
- $checked = ”;
- echo ‘<input type=“checkbox” name=“‘.$meta_box[‘name’].’_value” value=“true” ‘.$checked.’ />’;
- ;
- }
- }
- }
三、创建面板
- create_meta_box() {
- $theme_name;
- ( function_exists(‘add_meta_box’) ) {
- add_meta_box( ‘-meta-boxes’, ‘自定义模块’, ‘new_meta_boxes’, ‘post’, ‘normal’, ‘high’ );
- }
- }
四、保存更新数据
- save_postdata( $post_id ) {
- $post, $new_meta_boxes;
- ($new_meta_boxes $meta_box) {
- ( !wp_verify_nonce( $_POST[$meta_box[‘name’].’_noncename’], plugin_basename() )) {
- $post_id;
- }
- ( ‘page’ == $_POST[‘post_type’] ) {
- ( !current_user_can( ‘edit_page’, $post_id ))
- $post_id;
- }
- {
- ( !current_user_can( ‘edit_post’, $post_id ))
- $post_id;
- }
- $data = $_POST[$meta_box[‘name’].’_value’];
- (get_post_meta($post_id, $meta_box[‘name’].’_value’) == “”)
- add_post_meta($post_id, $meta_box[‘name’].’_value’, $data, true);
- ($data != get_post_meta($post_id, $meta_box[‘name’].’_value’, true))
- update_post_meta($post_id, $meta_box[‘name’].’_value’, $data);
- ($data == “”)
- delete_post_meta($post_id, $meta_box[‘name’].’_value’, get_post_meta($post_id, $meta_box[‘name’].’_value’, true));
- }
- }
五、触发函数
- add_action(‘admin_menu’, ‘create_meta_box’);
- add_action(‘save_post’, ‘save_postdata’);
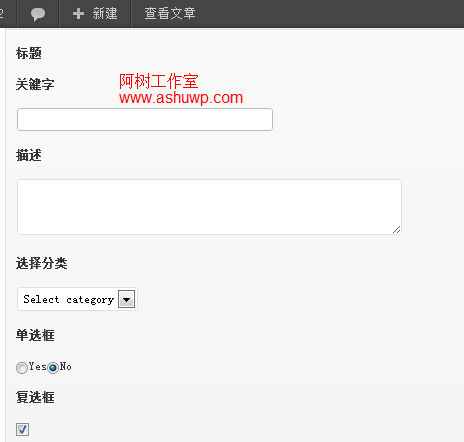
效果:

调用的时候使用get_post_meta函数获取即可,不过主要我们保存的字段名称,虽然我们的配置数组中配置了name,但是保存自定义字段的时候我们在字段名称后面加了_value,以我们的关键字_meta_keywords为例,获取应该是:
- $ashu_eitor = get_post_meta($post->ID, “_meta_keywords_value”, true);
其实本教程的代码很多和前面的相同,只不过给准备的数据加了个类型判断,通过判断类型来输出不同的html代码。。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















