wordpress主题后台教程(九):多个图片上传表单
本节教程需要再上一篇教程的基础上完成,请先准备好上一篇教程中的代码和js文件。本教程要实现的目标是后台能有多个图片上传表单。
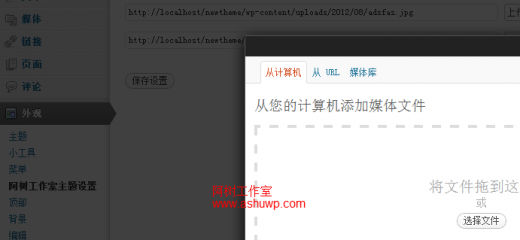
首先我们修改表单,添加多个上传按钮,还加上显示图片用的div容器。
上一篇教程中的js代码中是通过文本域的id值来获取元素的,如果有多个文件上传表单,但是在一个html文档中id不能相同,那样的话,就得针对每个表单都写一个js,这样很繁琐,所以今天我们修改一下表单,并且将js改成通过class获取对象。
将类中的display()函数修改为(我新加了一个ashu_ico项,并且将上传按钮的id属性去掉改成class=”ashu_bottom”):
- display() {
- //加载upload.js文件
- wp_enqueue_script(‘my-upload’, get_bloginfo( ‘stylesheet_directory’ ) . ‘/js/upload.js’);
- //加载上传图片的js(wp自带)
- wp_enqueue_script(‘thickbox’);
- //加载css(wp自带)
- wp_enqueue_style(‘thickbox’);
- $options = ClassicOptions::getOptions(); ?>
- <form method=“post” enctype=“multipart/form-data” name=“classic_form” id=“classic_form”>
- <div =“wrap”>
- <h2><?php _e(‘wp自学笔记主题设置’); ?></h2>
- <p>
- <label>
- <input type=“text” size=“80” name=“ashu_logo” id=“ashu_logo” value=“<?php echo($options[‘ashu_logo’]); ?>”/>
- <input type=“button” value=“上传” =“ashu_bottom”/>
- </label>
- </p>
- <p>
- <label>
- <input type=“text” size=“80” name=“ashu_ico” id=“ashu_ico” value=“<?php echo($options[‘ashu_ico’]); ?>”/>
- <input type=“button” value=“上传” =“ashu_bottom”/>
- </label>
- </p>
- <p =“submit”>
- <input type=“submit” name=“classic_save” value=“<?php _e(‘保存设置’); ?>” />
- </p>
- </div>
- </form>
- <?php
- }
这里新加了一个设置项,前面默认数据设置、数据更新都需要相应的增加项目,很简单,这里不赘述。
且看新的js代码,用编辑器打开我们的upload.js,修改代码为:
- jQuery(document).ready(() {
- //查找class为ashu_bottom的对象
- jQuery(‘input.ashu_bottom’).click(() {
- //获取它前面的一个兄弟元素
- targetfield = jQuery().prev(‘input’);
- tb_show(”, ‘media-upload.php?type=image&TB_iframe=‘);
- ;
- });
- window.send_to_editor = (html) {
- imgurl = jQuery(‘img’,html).attr(‘src’);
- jQuery(targetfield).val(imgurl);
- tb_remove();
- }
- });
到此多个图片上传已经实现,其实也很简单。。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















