wordpress后台制作教程(三):添加子菜单项-add_submenu_page
上一篇教程讲述了在wordpress后台菜单列表里面添加一个顶级菜单项,今天的这一篇当然是讲怎样添加一个子菜单页面了,我们的wordpress后台制作教程(一)其实也是一个子菜单项,在文章结尾再细说。
添加子菜单项的函数如下:
- <?php
- add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
- //parent_slug-父级菜单项的别名
- //page_title–页面的title信息
- //menu_title-菜单标题
- //capability-权限
- //menu_slug-别名
- //function-执行的函数
- ?>
其实有了前两篇教程,这个函数的用法无需多言了。
实例,还是用上两篇教程中的文件(在默认的Twenty Ten主题中新建一个myfuntions.php ,然后在functions.php文件中include新文件)用编辑器打开我们的myfunctions.php,上一篇教程中我们已经添加了一个顶级菜单项,今天我们就在这个顶级菜单项的基础上添加一个子菜单项,保留昨天的代码,补充新的代码,之后myfunctions.php中的代码是这样:
- <?php
- test_function(){
- add_menu_page( ‘title标题’, ‘菜单标题’, ‘edit_themes’, ‘ashu_slug’,’display_function’,”,6);
- }
- display_function(){
- echo ‘<h1>这是设置页面</h1>’;
- }
- add_action(‘admin_menu’, ‘test_function’);
- //以下是添加子菜单项代码
- add_action(‘admin_menu’, ‘add_my_custom_submenu_page’);
- add_my_custom_submenu_page() {
- //顶级菜单的slug是ashu_slug
- add_submenu_page( ‘ashu_slug’, ‘子菜单’, ‘子菜单’, ‘edit_themes’, ‘ashu-submenu-page’, ‘my_submenu_page_display’ );
- }
- my_submenu_page_display() {
- echo ‘<h3>我是wp自学笔记,子菜单项的输出代码</h3>’;
- }
- ?>
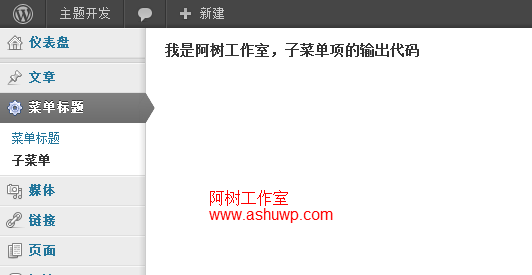
效果图是这样:

OK,添加子菜单项完成。。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















