-
PPT里图表制作一定是一个大难题,那些牛逼的图表是怎么来的?
-
对于大家来说,PPT里图表制作一定是一个大难题,默认的图表中规中矩,没办法吸引到人们的注意;炫酷的图表,往往会使人们把关注点放在图表设计上,从而忽视数据呈现。
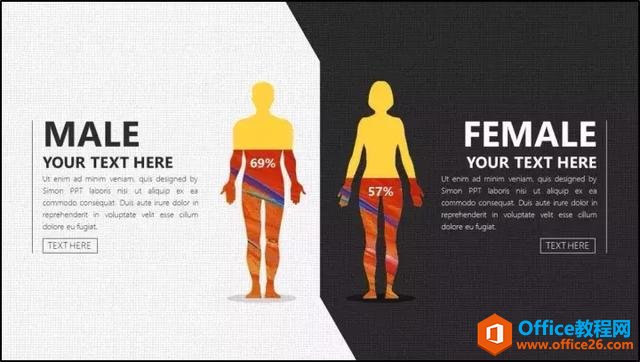
那我们先看看这一份PPT,来源于P圈的阿文大神的油画模板的一页。

在这份PPT中,图表使用了人形素材,相比起普通的图表,更加地生动形象,数据对比的效果也瞬间凸显了出来,实现了图表的进阶设计。
那么,这样一份进阶的PPT人形图表,是怎么做出来的呢?先卖把关子,我们先来看一份错误的案例
【1】错误案例
在上周,我收到一份商业汇报型的PPT,其中一页人形图表引起了我的注意。

用肉眼就能非常明显地看出一个小问题:数据与图表色块比例不对等,25%的数据量几乎达到了50%的量,与右边的75%相差不大。
当我接着拆解这份PPT的时候,发现了更加重大的错误

在动图里我们可以看出,看似没有错误的人形图表,其实是通过一块抠了人形后的遮罩和两块不同颜色的色块组成。

不可否认,这确实可以达到人形图表的制作,但是同时也存在着两个小问题
①无法编辑数据,色块比例也不够精确。
②人形遮罩必须与背景颜色保持一致,非纯色背景会被暴露破绽
【2】准备工作
准备工作主要是本次操作中需要用到的软件以及图表数据以及素材的准备
▌工具使用:PPT + Ai
前期素材需要在Ai(Adobe Illustrator)中导入,后续图表与数据的结合在PPT内进行
➊为什么要用到Ai呢?
因为在这次的操作中,图表素材都需要使用矢量图,而不同的PNG素材无法使用。
➋什么是矢量图?
矢量文件中的图形元素称为对象,每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性,因此我们可以对每个素材进行单独的调整。
而PNG图片则为位图,图形元素为一个整体,无法完全改变某一个对象的状态。
➌矢量图与位图最大的区别
矢量图无论放大多少倍,都不会失真,而位图放大到一定倍数的时候,就会出现马赛克。

▌素材使用:人形素材 +图表
想要达到人形效果的图表,需要使用矢量图,其余种类的图片格式无法支持

我们想要得到的图表效果是:单个数据占整体数据的比例,因此需要设置数据1的比例为100%,另一项数据随机都可以。

关子卖完了,开始教程啦~~
【3】实操环节
▌导入素材
①将矢量人形素材或者Emf增强型图元文件拖入PPT
②连续取消组合两次 Ctrl+G,删去人形底部的一层透明图层

③以原案例颜色,为两个人形素材填充颜色,区分颜色
▌图表填充
①选中并且复制人形素材,双击其中一个图表,点击设置数据系列格式
②点击填充-图片或纹理填充-剪切板,填充格式设置层叠

③选中另外一个人形素材,对另一个图表进行重复操作
▌设置系列选项
①点击系列选项设置,找到系列重叠与分类间距
②首先将系列重叠调整至100%,使两个图表重叠
③调整分类间距至360右,根据具体情况调整间距,使图表中只呈现一个人形素材

▌最终效果


1.图表数据可编辑,图表会随着数据改变而改变,比例精确
2.适用于纯色,非纯色PPT背景
【4】相关玩法
将人形的素材换成更好看的素材,加上其他图形元素,让图表更加得形象生动

【5】结语
简单的图表设计以后,可以结合其他的元素,会使你的图表得到再次进阶,再继续排版的话,你的图表绝对会是全场的焦点。
本文摘自:https://www.office26.com/powerpoint/powerpoint_10833.html,感谢原作者!