WordPress如何在侧边栏显示分类最新文章
有很多用户可能都想过要在WordPress的侧边栏显示某一个分类下的最新文章,特别是当某一个分类文章更新比较快而又是十分重要的分类就更有此需求。如果搭配widget logic根据条件判断显示相应widget,那就可以根据用户当前浏览的页面所属分类而在侧边栏显示该分类下的最新文章,这非常有利于用户阅读更多文章。这篇文章将教您如何在侧边栏显示分类最新文章。
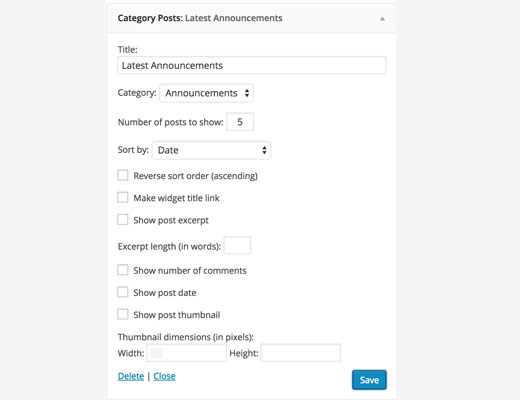
方法一:可用显示分类最新文章插件,如Category Posts Widget:

如图,这款插件就可以选择某个分类显示其最新文章,并可设置显示的数量和排序规则。
方法二:直接用代码实现显示分类最新文章,这也是本文的重点:
请添加以下代码到主题的fuction.php文件中:
/*
短代码显示分类最新文章
代码来源: www.wpzxbj.com
*/
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array( 'category_name' => 'announcements', 'posts_per_page' => 5 ) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '
‘;
} else {
// if no featured image is found
$string .= ‘
‘;
}
}
} else {
// no posts found
}
$string .= ‘
‘;
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode(‘categoryposts’, ‘wpb_postsbycategory’);
// Enable shortcodes in text widgets
add_filter(‘widget_text’, ‘do_shortcode’);
代码说明:请将以上代码中的分类别名“announcements”替换为你自己需要显示最新文章的分类别名,后面的数字5表示将抽取最新的5篇文章,数字可更改成自己需要显示的数量。当文章有特色图像时,将与文章标题一并显示,如果没有特色图像就只显示文章标题。
显示以上代码所抽取的分类最新文章:
1、在需要调用分类最新文章的地方添加以下代码即可获取该分类下的最新5篇文章:
2、也可以用以下短代码直接插入侧边栏文本widget里来显示最新分类文章:
[categoryposts]
至此,侧边栏显示分类最新文章已实现,但样式还很难看,我们可以在主题的style.css中为其添加相应的CSS样式,以下样式表仅供参考,可自行修改以适应主题风格:
ul.postsbycategory {
list-style-type: none;
}
.postsbycategory img {
float:left;
padding:3px;
margin:3px;
border: 3px solid #EEE;
}
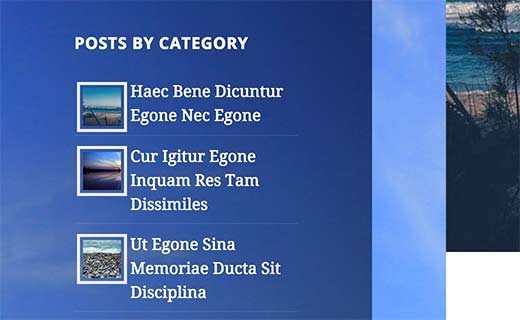
最终效果图如下: