WordPress如何为网站添加WIKI帮助信息中心

当网站的帮助信息(FAQ)内容比较多时,单独用一个页面已无法添加所有帮助信息内容,所以我们就需要在现有主题基础上做一个帮助信息专区来显示这些内容。这样,用户可以很方便地根据帮助信息的分类来查找需要的内容。实现这点可以用WIKI主题的方式,也可以用类似的插件,还可以直接用代码来实现。本站重点介绍如何用代码的方式来为网站添加类似WIKI的帮助信息中心。
方法一、用类似WIKI主题实现帮助信息中心:
这类主题最大的好处是可以完美的显示帮助信息,并带有帮助信息搜索功能,坏处是无法融入现有网站主题。这类主题也有比较多,这里推荐KnowHow主题。
方法二、用Knowledge Base插件实现帮助信息中心:
用插件的最大好处是可以兼容所有主题,直接启用插件就可使用,无需你写代码,简单方便。推荐插件:Knowledge Base,你可以通过搜索WordPress wiki插件来找到其它的。
方法三、直接用代码添加帮助信息中心:
用代码实现的好处是既可以兼容自己的主题,又无需担心wordpress升级后插件不兼容而无法使用的情况。这也是本文要重点介绍的方法。这个方法的本质是通过给wordpress系统添加一种新的自定义文章类型来实现添加、管理帮助信息。以下是具体方法:
1、先将以下代码插入你的主题function.php文件中保存:
/*
为WordPress添加WIKI帮助信息中心
代码来源: www.wpzxbj.com
*/
function wpb_knowledgebase() {
// Get Knowledge Base Sections
$kb_sections = get_terms('section','orderby=name&hide_empty=0');
// For each knowledge base section
foreach ($kb_sections as $section) :
$return .= '<div id="corepress-editbtn" title="编辑"><span class="dashicons dashicons-welcome-write-blog"></span></div><div id="corepress-delbtn" title="删除"><span class="dashicons dashicons-no"></span></div>
'; // Display Section Name $return .= '
name .'" >'. $section->name .'
'; // Fetch posts in the section $kb_args = array( 'post_type' => 'knowledge_base', 'posts_per_page'=>-1, 'tax_query' => array( array( 'taxonomy' => 'section', 'terms' => $section, ) , ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= '
'; $return .= 'ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .''; $return .= '
'; endwhile; wp_reset_postdata(); else : $return .= '
还没有帮助信息!
'; endif; $return .= '
'; endforeach; return $return; } // 创建shortcode短代码 add_shortcode('knowledgebase', 'wpb_knowledgebase');
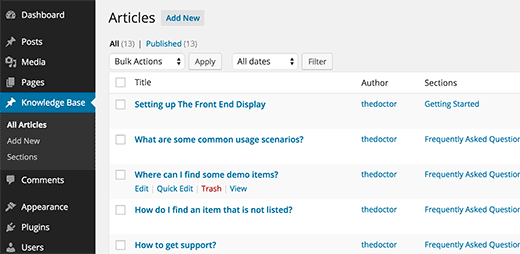
以下是后台效果图:

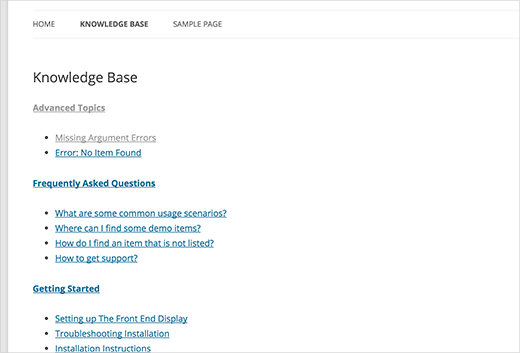
2、创建一个新的页面,并添加[knowledgebase]短代码后发布。这时页面已经可以显示帮助信息的内容了,但还比较难看,因为没有对应的样式表。

3、添加帮助信息中心样式表,将以下样式表代码插入你主题的style.css文件,可根据需要进行修改。
/*
为WIKI帮助信息中心添加样式表
代码来源: www.wpzxbj.com
*/
.kb_section {
float: left;
width: 280px;
max-width: 280px;
margin: 10px;
background-color: #f5f5f5;
border: 1px solid #eee;
}
h4.kb-section-name {
background-color: #eee;
margin: 0;
padding: 5px;
}
ul.kb-section-list {
list-style-type: none;
list-style: none;
display: inline;
}
li.kb-section-name {
list-style-type: none;
display: inline;
}
ul.kb-article-list {
list-style-type: none;
list-style: none;
}
li.kb-article-name {
list-style-type: none;
}
div.kb_section:nth-of-type(3n+1) {clear:left;}
div.kb_section:nth-of-type(3n+3) {}
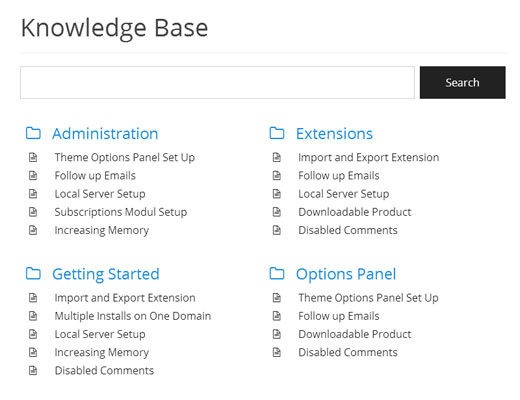
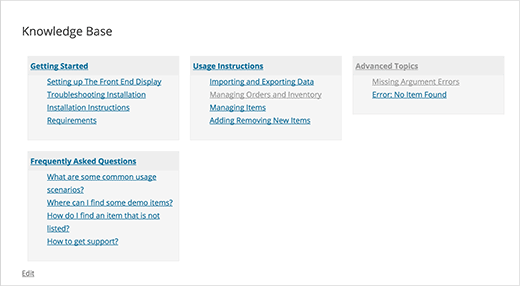
最终效果图:

至此,你已添加了帮助信息内容模块。默认情况下,所有帮助信息是按字母排序的。是不是觉得也并不难,你学会了吗?