WordPress侧边栏怎么设置图片和在线联系?
我们在首页和正文的右侧边所看到的最新文章、随机文章等,都是通过WordPress的小工具实现的。不同主题所对应的小工具也有所不同,不过操作是一样的,今天我们介绍一下怎么使用这些小工具。
点击左侧的【外观】→【小工具】,可以看到有很多选项。

使用方法很简单,直接将左侧的某一对应选项鼠标左键拖动到右侧侧栏里面,然后放手即可,若需要编辑什么,那么还需要点击保存。若要进行调整,上下拖动即可。这个大家可以慢慢的操作,慢慢的尝试。下面重点讲解怎么添加图片和在线咨询。
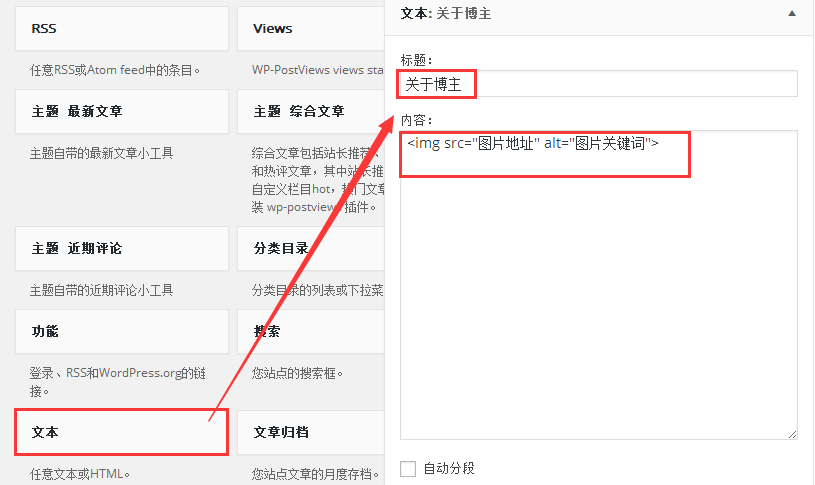
一、添加图片
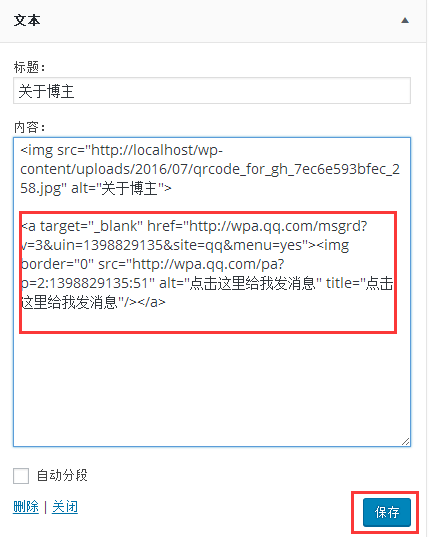
1、从左侧将文本拖拽到右侧,填写标题,内容里面需要用到一段代码,图片调用的代码为:<img src=”图片地址” alt=”图片关键词”>。图片地址可到多媒体库中寻找,接着再设置一下图片关键词。

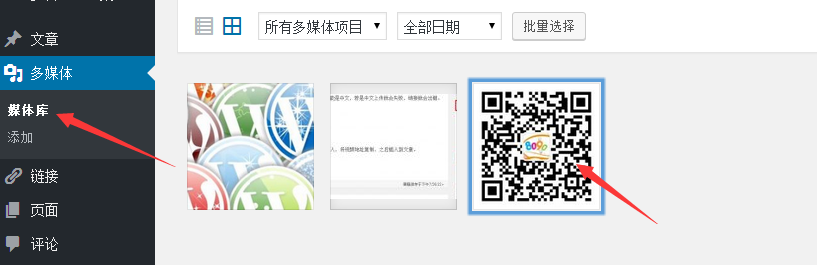
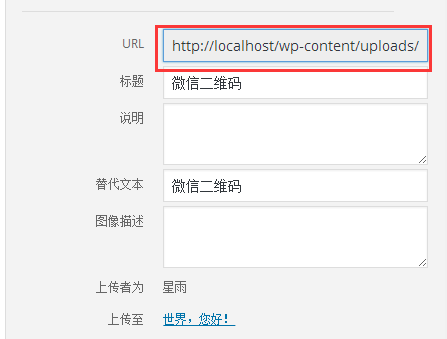
2、点击左侧的【多媒体】→【媒体库】点击你需要的图片,紧接着将url地址复制下来。


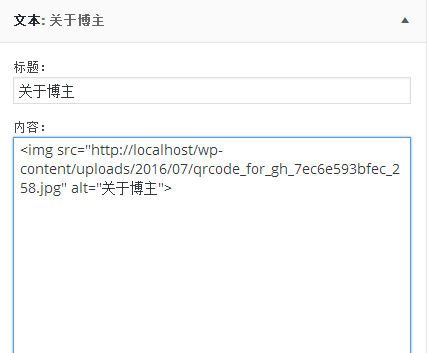
3、将链接地址粘贴到双引号中间的图片地址,再设置一下alt属性即可。

二、添加在线咨询
1、百度搜索QQ在线生成,或是直接打开这条连接:http://shang.qq.com/v3/widget.html
2、打开之后登录自己的QQ,在组件样式中选择一个类型,将下面生成的代码复制下来。

3、将复制的代码粘贴到文本框中并点击保存。

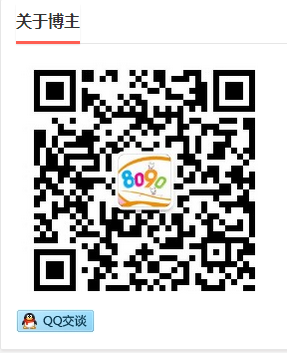
4、最终效果如下所示。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















