wordpress进阶教程(四十一):在文章快速编辑中添加字段
提示:wp自学笔记的Ashuwp Framework框架6.0以上版本,自定义字段可直接加入到快速编辑中。
本工作室发布的后台框架中,可以很方便的给文章编辑页面添加字段。可是有的时候,修改一个字段总是要点击进入编辑页面很麻烦,如果能在快速编辑里面快速修改则方便很多。刚好之前给客户做了一个网站,于是干脆给客户做了这个功能:让客户可以给每个页面选择单独的菜单,能够在快速编辑页面快速选择。
效果如下1:
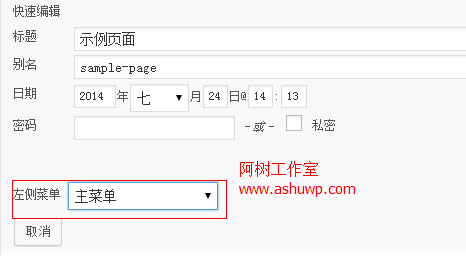
效果2:

文章参考自:http://shibashake.com/wordpress-theme/expand-the-wordpress-quick-edit-menu
你可以将以下代码放入functions.php文件中,也可以将下列所有代码单独放一个文件,然后在functions.php中require该文件即可:比如阿树将所有代码放在了主题的include/page-quick-edit.php文件中,则在functions.php中加入以下代码即可:
- get_template_directory() . ‘//page-quick-edit.php’;
注意:我使用了wp自学笔记提供的类文件为单页面添加一个名为”_left_menu”的字段。
第一步:在页面快速编辑页面添加列,相关教程请参考:wordpress进阶教程(四):在文章管理列表添加自定义列
- // 如果是文章,使用manage_post_posts_columns,自定义文章类型类似
- add_filter(‘manage_page_posts_columns’, ‘ashuwp_add_page_columns’);
- ashuwp_add_page_columns($columns) {
- $columns[‘_left_menu’] = ‘左侧菜单’;
- $columns;
- }
- // 如果是文章,使用manage_post_posts_column,自定义文章类型类似
- add_action(‘manage_pages_custom_column’, ‘ashuwp_render_page_columns’, 10, 2);
- ashuwp_render_page_columns($column_name, $id) {
- ($column_name) {
- ‘_left_menu’:
- $menu_id = get_post_meta( $id, ‘_left_menu’, TRUE); //获取自定义字段的值
- ($menu_id){
- $menu_term = get_term($menu_id,’nav_menu’); //根据字段获取菜单对象
- (is_object($menu_term))
- echo $menu_term->name; //输出菜单名称
- echo ‘默认’;
- }{
- echo ‘默认’;
- }
- ;
- }
- }
添加完以上代码,则能实现文章开头效果1的效果,在文章管理页面可以看到设置的值
第二步:在快速编辑里面增加表单项
- //在快速编辑里面添加字段
- add_action(‘quick_edit_custom_box’, ‘ashuwp_add_quick_edit’, 10, 2);
- ashuwp_add_quick_edit($column_name, $post_type) {
- ($column_name != ‘_left_menu’) ; //这里的_left_menu对应上面步骤的$column_name
- ?>
- <fieldset =“inline-edit-col-left”>
- <div =“inline-edit-col”>
- <span =“title”>左侧菜单</span>
- <?php //注意下面的input很有用处,注意name和id ?>
- <input type=“hidden” name=“left_menu_set_noncename” id=“left_menu_set_noncename” value=“” />
- <?php
- $entries = get_terms( ‘nav_menu’, ( ‘hide_empty’ => false ) ); //获取所有菜单
- ?>
- <?php //请注意上面select的name和id ?>
- <select name=’_left_menu’ id=’left_menu_set’>
- <option =’menu-option’ value=’0′>默认</option>
- <?php
- //循环输出菜单项 此处暂时无法输出默认选中项
- ($entries $key => $entry){
- $id = $entry->term_id;
- $title = $entry->name;
- echo “<option class=’menu-option’ value='{$id}’>{$title}</option>n”;
- }
- ?>
- </select>
- </div>
- </fieldset>
- <?php
- }
添加完步骤三的代码,在后台快速编辑页面你就能看到菜单选择的表单项,也就是教程开头效果2的效果。
此时虽然显示可以,但是还没发保存和更新数据。
步骤三:保存和更新数据
- //保存和更新数据
- add_action(‘save_post’, ‘ashuwp_save_quick_edit_data’);
- ashuwp_save_quick_edit_data($post_id) {
- // verify if this is an auto save routine. If it is our form has not been submitted, so we dont want
- // to do anything
- //如果是自动保存日志,并非我们所提交数据,那就不处理
- ( defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE )
- $post_id;
- // 验证权限
- ( ‘page’ == $_POST[‘post_type’] ) {
- ( !current_user_can( ‘edit_page’, $post_id ) )
- $post_id;
- } {
- ( !current_user_can( ‘edit_post’, $post_id ) )
- $post_id;
- }
- $post = get_post($post_id);
- (isset($_POST[‘_left_menu’]) && ($post->post_type != ‘revision’)) {
- $left_menu_id = esc_attr($_POST[‘_left_menu’]);
- ($left_menu_id)
- update_post_meta( $post_id, ‘_left_menu’, $left_menu_id);
- delete_post_meta( $post_id, ‘_left_menu’);
- }
- $widget_set_id;
- }
此时保存数据也有了,但是还不够,如果仅仅做到这一步,你会发现,当你点击”快速编辑“,菜单选择的表单项没有任何选项被选中,也就是没有默认值,而在前面步骤二中代码也提到,下拉框并不能输出一个默认的选中项。
下面是原文中的方法,此方法暂时有缺陷,不过也能用。
步骤四:输出js
- //输出js
- add_action(‘admin_footer’, ‘ashuwp_quick_edit_javascript’);
- ashuwp_quick_edit_javascript() {
- $current_screen = get_current_screen();
- (!is_object($current_screen) || ($current_screen->id != ‘edit-page’) || ($current_screen->post_type != ‘page’)) ;
- ?>
- <script type=“text/javascript”>
- <!–
- set_inline_menu_set(menuSet, nonce) {
- // revert Quick Edit menu so that it refreshes properly
- inlineEditPost.revert();
- menuInput = document.getElementById(‘left_menu_set’);
- nonceInput = document.getElementById(‘left_menu_set_noncename’);
- nonceInput.value = nonce;
- // check option manually
- (i = 0; i < menuInput.options.length; i++) {
- (menuInput.options[i].value == menuSet) {
- menuInput.options[i].setAttribute(“selected”, “selected”);
- } { menuInput.options[i].removeAttribute(“selected”); }
- }
- }
- //–>
- </script>
- <?php
- }
步骤五:更改“快速编辑”的a标签
- //更改快速编辑
- add_filter(‘page_row_actions’, ‘ashuwp_expand_quick_edit_link’, 10, 2);
- ashuwp_expand_quick_edit_link($actions, $post) {
- $current_screen = get_current_screen();
- (!is_object($current_screen) || ($current_screen->id != ‘edit-page’) || ($current_screen->post_type != ‘page’)) $actions;
- $nonce = wp_create_nonce( ‘left_menu_set’.$post->ID);
- $menu_id = get_post_meta( $post->ID, ‘_left_menu’, TRUE);
- //将“快速编辑”的a标签中增加一个onclick
- $actions[‘inline hide–no-js’] = ‘<a href=“#” =“editinline” title=“‘;
- $actions[‘inline hide-if-no-js’] .= esc_attr( __( ‘Edit this item inline’ ) ) . ‘” ‘;
- $actions[‘inline hide–no-js’] .= ” onclick=”set_inline_menu_set(‘{$menu_id}’, ‘{$nonce}’)”>”;
- $actions[‘inline hide–no-js’] .= __( ‘Quick Edit’ );
- $actions[‘inline hide–no-js’] .= ‘</a>’;
- $actions;
- }
- ?>
至此,我们可以在快速编辑页面快速的设置字段。此教程并没有普适性,请看客根据注释自行修改。
下面是整个的代码
完整代码:
- <?php
- // 如果是文章,使用manage_post_posts_columns,自定义文章类型类似
- add_filter(‘manage_page_posts_columns’, ‘ashuwp_add_page_columns’);
- ashuwp_add_page_columns($columns) {
- $columns[‘_left_menu’] = ‘左侧菜单’;
- $columns;
- }
- // 如果是文章,使用manage_post_posts_column,自定义文章类型类似
- add_action(‘manage_pages_custom_column’, ‘ashuwp_render_page_columns’, 10, 2);
- ashuwp_render_page_columns($column_name, $id) {
- ($column_name) {
- ‘_left_menu’:
- $menu_id = get_post_meta( $id, ‘_left_menu’, TRUE); //获取自定义字段的值
- ($menu_id){
- $menu_term = get_term($menu_id,’nav_menu’); //根据字段获取菜单对象
- (is_object($menu_term))
- echo $menu_term->name; //输出菜单名称
- echo ‘默认’;
- }{
- echo ‘默认’;
- }
- ;
- }
- }
- //在快速编辑里面添加字段
- add_action(‘quick_edit_custom_box’, ‘ashuwp_add_quick_edit’, 10, 2);
- ashuwp_add_quick_edit($column_name, $post_type) {
- ($column_name != ‘_left_menu’) ; //这里的_left_menu对应上面步骤的$column_name
- ?>
- <fieldset =“inline-edit-col-left”>
- <div =“inline-edit-col”>
- <span =“title”>左侧菜单</span>
- <?php //注意下面的input很有用处,注意name和id ?>
- <input type=“hidden” name=“left_menu_set_noncename” id=“left_menu_set_noncename” value=“” />
- <?php
- $entries = get_terms( ‘nav_menu’, ( ‘hide_empty’ => false ) ); //获取所有菜单
- ?>
- <?php //请注意上面select的name和id ?>
- <select name=’_left_menu’ id=’left_menu_set’>
- <option =’menu-option’ value=’0′>默认</option>
- <?php
- //循环输出菜单项 此处暂时无法输出默认选中项
- ($entries $key => $entry){
- $id = $entry->term_id;
- $title = $entry->name;
- echo “<option class=’menu-option’ value='{$id}’>{$title}</option>n”;
- }
- ?>
- </select>
- </div>
- </fieldset>
- <?php
- }
- //保存和更新数据
- add_action(‘save_post’, ‘ashuwp_save_quick_edit_data’);
- ashuwp_save_quick_edit_data($post_id) {
- // verify if this is an auto save routine. If it is our form has not been submitted, so we dont want
- // to do anything
- //如果是自动保存日志,并非我们所提交数据,那就不处理
- ( defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE )
- $post_id;
- // 验证权限
- ( ‘page’ == $_POST[‘post_type’] ) {
- ( !current_user_can( ‘edit_page’, $post_id ) )
- $post_id;
- } {
- ( !current_user_can( ‘edit_post’, $post_id ) )
- $post_id;
- }
- $post = get_post($post_id);
- (isset($_POST[‘_left_menu’]) && ($post->post_type != ‘revision’)) {
- $left_menu_id = esc_attr($_POST[‘_left_menu’]);
- ($left_menu_id)
- update_post_meta( $post_id, ‘_left_menu’, $left_menu_id);
- delete_post_meta( $post_id, ‘_left_menu’);
- }
- $widget_set_id;
- }
- //输出js
- add_action(‘admin_footer’, ‘ashuwp_quick_edit_javascript’);
- ashuwp_quick_edit_javascript() {
- $current_screen = get_current_screen();
- (!is_object($current_screen) || ($current_screen->id != ‘edit-page’) || ($current_screen->post_type != ‘page’)) ;
- ?>
- <script type=“text/javascript”>
- <!–
- set_inline_menu_set(menuSet, nonce) {
- // revert Quick Edit menu so that it refreshes properly
- inlineEditPost.revert();
- menuInput = document.getElementById(‘left_menu_set’);
- nonceInput = document.getElementById(‘left_menu_set_noncename’);
- nonceInput.value = nonce;
- // check option manually
- (i = 0; i < menuInput.options.length; i++) {
- (menuInput.options[i].value == menuSet) {
- menuInput.options[i].setAttribute(“selected”, “selected”);
- } { menuInput.options[i].removeAttribute(“selected”); }
- }
- }
- //–>
- </script>
- <?php
- }
- //更改快速编辑
- add_filter(‘page_row_actions’, ‘ashuwp_expand_quick_edit_link’, 10, 2);
- ashuwp_expand_quick_edit_link($actions, $post) {
- $current_screen = get_current_screen();
- (!is_object($current_screen) || ($current_screen->id != ‘edit-page’) || ($current_screen->post_type != ‘page’)) $actions;
- $nonce = wp_create_nonce( ‘left_menu_set’.$post->ID);
- $menu_id = get_post_meta( $post->ID, ‘_left_menu’, TRUE);
- //将“快速编辑”的a标签中增加一个onclick
- $actions[‘inline hide–no-js’] = ‘<a href=“#” =“editinline” title=“‘;
- $actions[‘inline hide-if-no-js’] .= esc_attr( __( ‘Edit this item inline’ ) ) . ‘” ‘;
- $actions[‘inline hide–no-js’] .= ” onclick=”set_inline_menu_set(‘{$menu_id}’, ‘{$nonce}’)”>”;
- $actions[‘inline hide–no-js’] .= __( ‘Quick Edit’ );
- $actions[‘inline hide–no-js’] .= ‘</a>’;
- $actions;
- }
- ?>

















